Top Widget đồng hồ đẹp và tiện dụng trên Android
Widget có khả năng liên kết với những ứng dụng khác để hiển thị thông tin từ những ứng dụng đó (đồng hồ, dự báo thời tiết,…), hoặc cũng có những widget hoạt động độc lập và không phụ thuộc vào ứng dụng khác. Bài viết dưới đây sẽ giới thiệu những widget hiển thị đồng hồ và nhiều loại thông tin khác trên màn hình khóa và màn hình chủ của thiết bị Android mà bạn nên cài đặt.
1. GO Clock Widget.
GO Clock Widget là công cụ hiển thị thời gian trên màn hình dựa trên GO Launcher EX. Nó hỗ trợ cả 2 kiểu đồng hồ analog và digital. Với kiểu analog người dùng có 2 chế độ lựa chọn hiển thị thời gian để thay đổi là 12h và 24h, ví dụ: 6:00 và 18:00. GO Clock Widget cũng hỗ trợ 9 chủ đề khác nhau.


Link tải tại đây.
2. ClockQ - Digital Clock Widget.
ClockQ - Digital Clock Widget giúp tạo ra lời nhắc nhở, cảnh báo rất đơn giản ngay trên chính chiếc điện thoại Androi của bạn. Giúp việc sử dụng điện thoại như một chiếc đồng hồ đa năng ngay bên cạnh.
Các tính năng chính:
- Thay đổi màu sắc & độ sáng.
- Âm báo: Nhạc, rung hoặc báo lại.
- Click vào loa để đặt thời gian báo thức.


Link tải tại đây.
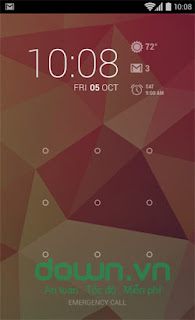
3. DashClock Widget.
DashClock là ứng dụng thay thế cho widget khóa màn hình dành cho điện thoại và máy tính bảng Android 4.2 trở lên. Widget này cung cấp 1 loạt các tiện ích mở rộng, cung cấp cho người dùng khả năng truy cập ngay lập tức vào:
- Thời tiết ở khu vực đang sống.
- Cuộc gọi nhỡ và tin nhắn chưa đọc.
- Cuộc hẹn sắp tới trên lịch.
- Hòm thư Gmail chưa đọc hoặc cuộc hội thoại trong hòm thư.
- Báo thức tiếp theo.


Link tải tại đây.
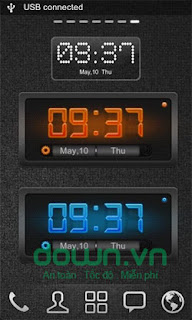
4. Classic/Vintage Clock Widget.
Classic/Vintage Clock Widget là công cụ hiển thị thời gian trên màn hình điện thoại với hình ảnh những chiếc đồng hồ cổ điển như đồng hồ Big Ben (London – Anh), Puerta del Sol (Madrid – Tây Ban Nha) hoặc Kremlin (Moscow – Nga). Nếu những kiểu đồng hồ với hình dáng đơn điệu, tương tự nhau đang làm bạn phát chán thì với Classic/Vintage Clock Widget, người dùng có thể trang bị cho thiết bị Android của mình một chiếc đồng hồ Classic và Vintagae cùng những thiết kế độc đáo và thú vị.


Link tải tại đây.
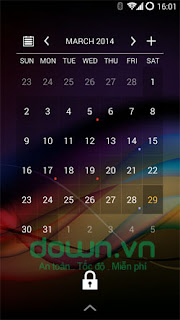
5. Chronus.
Chronus for Android là ứng dụng màn hình khóa, đồng hồ, thời tiết, feed tin tức và widget lịch dành cho mọi người dùng.
Là một widget thông tin linh hoạt, Chronus đã được tối ưu hóa về mặt CPU và sử dụng dữ liệu với khả năng thay thế một vài widget thông tin khác. Nhiều widget Chronus trên cùng một thiết bị chia sẻ các dịch vụ đầu cuối và cập nhật theo nhóm. Điều này sẽ giúp hệ thống sử dụng ít pin hơn trong khi vẫn cung cấp cho người dùng đầy đủ thông tin. Bạn có thể chọn sử dụng một hoặc tất cả các tính năng, những thứ không được dùng sẽ được disable hoàn toàn, không sử dụng CPU, dữ liệu hoặc pin.


Link tải tại đây.
6. Minimalistic Text.
Minimalistic Text là một widget cho phép hiển thị thông tin ở dạng tối giản nhất. Widget này được cấu hình để hiển thị thời gian, ngày tháng, lượng pin và các thông tin về thời tiết: nhiệt độ, độ ẩm, … Cách bố trí của các widget được tùy biến cao thông qua Layout editor.
Tính năng mới của MINIMALISTIC TEXT:
- Thêm một biến Local vào layout và đặt tên biến.
- Trong Tasker, chọn Plugins -> Minimalistic Text.
- Chọn Edit để bắt đầu một hoạt động mới.
- Nhập tên của biến và văn bản sẽ được hiển thị cho những tùy biến này (có thể sử dụng các biến Tasker).
- Các tính năng mới ở phiên bản cập nhật 3.2.
- Cải thiện cập nhật Widget cho Jelly Bean(giảm sử dụng bộ nhớ).
- Cập nhật tính năng dịch.
- Hỗ trợ hơn 30 ngôn ngữ khác nhau.


Link tải tại đây.
7. Analog Clock Wallpaper/Widget.
Analog Clock Wallpaper/Widget là công cụ hiển thị thời gian, cung cấp bộ sưu tập nhiều hình nền động và widget đồng hồ động cho Android. Chiếc đồng hồ hiển thị trên màn hình điện thoại của bạn giống như một chiếc đồng hồ cơ với các chi tiết bánh răng cưa và chiếc kim đồng hồ đang chuyển động. Cùng với hình ảnh có chất lượng HD tuyệt vời, chân thực, đặc biệt áp dụng cho các dòng điện thoại hoặc tablet có màn hình HD mới nhất, Analog Clock Widget sẽ làm cho bạn phải ngạc nhiên.


Link tải tại đây.




































