Tạo nút đánh giá bài viết bằng ứng dụng Star Rating System cho Web - Blog
Có một ứng dụng rất hữu ích dùng để xếp hạng lên Top cho các bài viết mà
vừa tìm kiếm được. Miễn phí thôi, chẳng một chút tốn kém, rất là thích thú đối với những tay voc Source, thiết kế Web - blog với một túi tiền trống rỗng, hoặc những bạn sinh viên đang còn ăn học, chưa thể có được một cục đất cắm dùi để nấu sử sôi kinh.
Công cụ là một ứng dụng tuyệt vời cho
và cho tất cả các bạn.
Thao tác từng bước,
mạn phép hướng dẫn như sau:
1. Địa chỉ ứng dụng:
Bạn lấy Link dưới đây để truy cập:
http://rating-widget.com/
 |
| Star Rating System |
2. Login vào ứng dụng:
Có 2 cách mà bạn có thể chọn:
Một là: Bạn Click vào nút Sign In để tạo cho mình một Account hoặc chọn cho mình một Account sẳn có.
Hai là: Bạn Click vào nút Get Free Widget màu xanh da trời (phía trên góc phải) hoặc màu xanh lá cây (phía dưới bên trái) và tiếp tục tư tạo cho mình một Account hoặc chọn cho mình một Account sẳn có.
Bước Login vào Account:
Các bạn copy đoạn code trên, vào chỉnh sửa HTML trong Template và dán nó vào sau thẻ <data:post.body/>
Source Code như sau:
<script type="text/javascript">(function(d, t, e, m){
window._rws = window._rws || [{
huid: "319522",
uid: "8840235db8dea1f6845468ab3d75fda2",
source: "blogger",
options: {
"size": "medium",
"style": "oxygen",
"isDummy": false
}
}];
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-blogger-js",
p = d.location.protocol, a = ("https:" == p ? "secure." +
m + "js/platform/" : "js." + m + "platform/"),
ck = "Y" + t.getFullYear() + "M" + t.getMonth() + "D" + t.getDate();
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "blogger.js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));</script>
Kết quả trong Blog sẽ như hình sau:
Có 2 cách mà bạn có thể chọn:
Một là: Bạn Click vào nút Sign In để tạo cho mình một Account hoặc chọn cho mình một Account sẳn có.
Hai là: Bạn Click vào nút Get Free Widget màu xanh da trời (phía trên góc phải) hoặc màu xanh lá cây (phía dưới bên trái) và tiếp tục tư tạo cho mình một Account hoặc chọn cho mình một Account sẳn có.
Bước Login vào Account:
Trường hợp 1: Bạn đã có Account thì nên dùng Sign In, bạn sẽ có kết quả như hình 1.
Trường hợp 2: Bạn chưa có Account thì nên dùng Create account, bạn sẽ có kết quả như hình 2.
 |
| Hình 1 |
 |
| Hình 2 |
chỉ thực hiện trên một trường hợp cụ thê mà thôi: trường hợp đã có Account trên Google và một Blogspot
Chọn vào biểu tượng có hàng chữ Blogger.
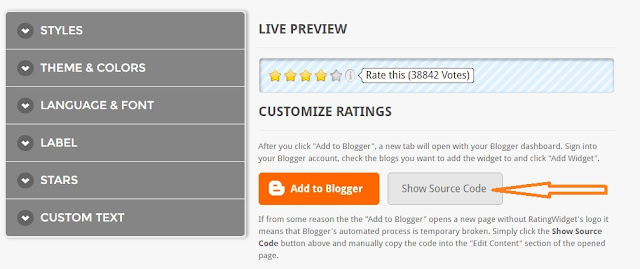
Thiết kế Source code theo yêu cầu:
- Khung đen bên trái là các tiêu chuẩn về kiểu cách đánh giá, màu sắc, Font chữ, ngôn ngữ sử dụng....
- Sau khi chọn xong, Click chọn Show Source Code
 |
| Khung chọn lựa kiểu cách |
 |
| Source code có được sau khi thiết kế |
Các bạn copy đoạn code trên, vào chỉnh sửa HTML trong Template và dán nó vào sau thẻ <data:post.body/>
Source Code như sau:
Code:
window._rws = window._rws || [{
huid: "319522",
uid: "8840235db8dea1f6845468ab3d75fda2",
source: "blogger",
options: {
"size": "medium",
"style": "oxygen",
"isDummy": false
}
}];
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-blogger-js",
p = d.location.protocol, a = ("https:" == p ? "secure." +
m + "js/platform/" : "js." + m + "platform/"),
ck = "Y" + t.getFullYear() + "M" + t.getMonth() + "D" + t.getDate();
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "blogger.js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));</script>
Bạn có thể vào đây để xem thử trang Blog mà thực hiện:
http://trietlyphathoc.blogspot.com/2016/04/ai-le-chiem-bai-tuong-phat-ngoc-lon.html
Người viết: Khánh Nguyễn
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..


















0 Comments:
Đăng nhận xét