Tương tự các thiết bị khác, bộ nhớ truy cập ngẫu nhiên (RAM) cũng bị "lão hóa" sau một thời gian sử dụng. Nếu như máy tính của bạn thường xuyên bị đứng, khởi động lại, hoặc thậm chí liên tục xuất hiện BSOD (màn hình xanh) thì nguyên nhân có thể là do RAM đã bị hư.
Những lúc này, để kiểm tra xem thiết bị này có gặp vấn để hay không, bạn có thể sử dụng công cụ Memory Diagnostics.
Về cơ bản, Memory Diagnostics Tool là một công cụ có sẵn trên Windows, cho phép bạn kiểm tra nhanh tình trạng của RAM mà không cần phải bận tâm tìm và cài đặt ứng dụng của hãng thứ 3.
Lưu ý rằng, công cụ này sẽ chạy độc lập trên Windows để giảm thiểu việc sử dụng bộ nhớ xuống mức thấp nhất.
Do đó, bạn cần khởi động lại máy trước khi thực hiện phương pháp này.
Computer như một hệ thống module lắp ghép của nhiều linh kiện thiết bị điện tử tin học thông minh. Kết cấu vận hành gồm 2 phần cơ bản: phần cứng và phần mềm. Hoạt động của chúng luôn có công dụng bổ trợ nhau, và bất kỳ sự cố nào cũng đều có một mối liên hệ như trong một cơ thể. Để khắc phục các sự cố tin học, kiến thức hiểu biết chúng luôn luôn là một đề tài quan trọng, rất cần thiết cho người sử dụng chúng.
Và để thực hiện, trước hết bạn cần tháo các thanh RAM đang gắn vào máy tính, và chỉ để lại thanh RAM bị nghi là đã hư.
Nếu chỉ có một thanh RAM, bạn có thể bỏ qua thao tác này và khởi động máy tính bình thường.
Tiếp đến, bạn nhấn tố hợp phím Windows + R, sau đó nhập từ khóa mdsched trong hộp thoại Run và nhấn OK (hoặc ấn Enter).
Trong hộp thoại Windows Memory Diagnostic, bạn nhấn chọn Restart and check for problems (recommend).
 |
| Hộp thoại Windows Memory Diagnostic. |
Từ lúc này, Windows sẽ tắt và khởi động vào giao diện công cụ chẩn đoán.
Bạn không cần phải làm bất cứ điều gì, chỉ cần chờ đợi trong giây lát để hệ thống tự động kiểm tra. Sau đó, Windows sẽ tự động khởi động bình thường.
 |
| Máy tính sẽ tự động khởi chạy ở giao diện Windows Memory Diagnostic. |
Một khi việc chẩn đoán và khởi động hoàn tất, trong khung tìm kiếm (trong trình đơn Start đối với Windows 7 và trên thanh Taskbar của Windows 10), bạn nhập từ khóa
event và chọn
Event Viewer.
Tại vùng cửa sổ bên trái của giao diện Event Viewer, bạn mở rộng vùng Windows Logs và nhấn phải chuột vào mục System, sau đó chọn tiếp Filter current log.
 |
| Giao diện Event Viewer. |
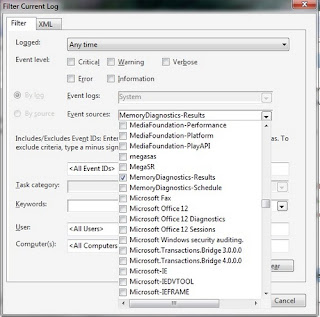
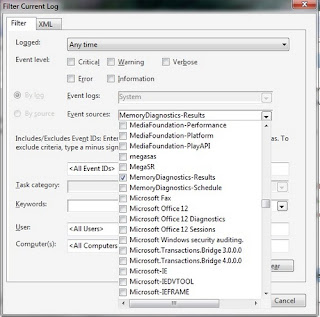
Trong cửa sổ vừa xuất hiện, bạn hãy tìm và đánh dấu chọn
MemoryDiagnostics-Results trong trình đơn thả xuống Event source menu. Khi hoàn tất, hãy nhấn
OK để đóng cửa sổ này lại.
 |
| Hộp thoại Filter current log. |
Trở lại cửa sổ Event Viewer, trong danh sách ở vùng giữa (có thể chỉ có 2 thông báo), bạn hãy nhấn đúp từng thông báo này để xem thông tin sau khi đã chẩn đoán hoàn tất.
 |
| Event Viewer sẽ thông báo cho bạn biết về tình trạng của RAM. |
Từ bây giờ, nếu không phát hiện RAM hư, bạn hãy thực hiện thao tác tương tự cho các thanh RAM còn lại trong trường hợp máy sử dụng nhiều thanh RAM.