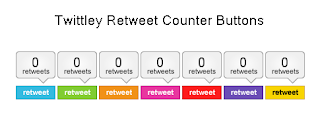
How To Add Twittley Retweet Counter Buttons to Blogger
 Twitter has become the most important tools for webmasters as its among the top social bookmarking websites. Its a headache for them to Search the appropiate retweet button and script for there Blogs and websites. So here is a little thing you can do by using one of those impressive Twitter Retweet Counters so that your readers can share your blog posts with ease.
Twitter has become the most important tools for webmasters as its among the top social bookmarking websites. Its a headache for them to Search the appropiate retweet button and script for there Blogs and websites. So here is a little thing you can do by using one of those impressive Twitter Retweet Counters so that your readers can share your blog posts with ease.
Instructions To Follow:
STEP #1
STEP #1
Log in to Blogger, go to Layout -> Edit HTML
and mark the tick box "Expand Widget Templates"
STEP #2
Now find (CTRL+F) this code in the template:
<div class='post-header-line-1'/>NOTE: If you can't find <div class='post-header-line-1'/> in your template, paste your "Twittley Retweet" bookmarking buttons code just before <data:post.body/> .
Code 1:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "0";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 2:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "1";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 3:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "2";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 4:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "3";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 5:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "4";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 6:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "5";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:

Code 7:
<div style='float:right; margin-right:10px;'> <script>var twittleystyle = "6";</script><script src='http://twittley.com/button/button.js'/> </div>
Result:







 admin
admin  5:04 AM
5:04 AM 





![[Tạo và Seo Blog] [Tạo và Seo Blog]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-_OcCbm9HIm2COjaTFCjWKyG8BTYVKZw4xHhkwBR9op2pscS04YZkYLY59zhIEeOe2XwpDyRw8uDcztvDaPKevhyphenhyphen6wfl7bLhmtwuAZtbA2D1NR1llzx8oMx84yFcZ4f54VcAxJH8i7iQ/s320/tinh-nang-gioi-gian-blogspot.jpg)








