Hướng dẫn cài đặt tên miền cho blogspot
Đăng bởi Ngân Giang | 13-08-2013 | 0 nhận xét
1. Đăng nhập vào Blogger
2- vào Cài đặt (Settings)
3- chọn tab Cơ bản (Basic).
4- Tại dòng Xuất bản (Publishing)
5- Bấm chọn +Thêm tên miền tùy chỉnh (Add a custom domain)
6- Bấm chọn Chuyển sang cài đặt nâng cao (Switch to advanced settings).
Gõ tên miền của bạn vào ô và nhấn nút Lưu (Save) => sẽ gặp lỗi như hình dưới.
- Bạn copy phần màu xanh để cho bước 2.
Bài này namkna sẽ hướng dẫn các bạn cài đặt tên miền (domain) riêng cho Blogspot. Hiện nay cài đặt tên miền cho blogger khó khăn hơn trước đây. Nguyên nhân chính là google yêu cầu bạn xác nhận thông qua bản ghi Cname là chủ sở hữu tên chứ không phải ai khác.
Sau đây ta đi vào hướng dẫn cụ thể.
1. Lấy mã xác nhận.
Bất luận người dùng trên mạng nào cũng cần phải có ít nhất một tài khoản. Công việc tạo lập tài khoản quản lý và bảo mật tài khoản người dùng trên mạng luôn luôn là một vấn đề hệ trọng, cấp thiết.
2- vào Cài đặt (Settings)
3- chọn tab Cơ bản (Basic).
4- Tại dòng Xuất bản (Publishing)
5- Bấm chọn +Thêm tên miền tùy chỉnh (Add a custom domain)
6- Bấm chọn Chuyển sang cài đặt nâng cao (Switch to advanced settings).
Gõ tên miền của bạn vào ô và nhấn nút Lưu (Save) => sẽ gặp lỗi như hình dưới.
- Bạn copy phần màu xanh để cho bước 2.
2. Cài đặt, tùy biến domain.
Đăng nhập vào control panel của tên miền và làm theo hướng dẫn bảng dưới:| Số bản ghi cần thêm | Type | Host name(Name, Label) | IP adress (Destination, Target hoặc Points To) |
|---|---|---|---|
| Bản 1 | CNAME | www | ghs.google.com |
| Bản 2 | CNAME | l6lc2kgz4it7 | gv-vakoq6ayds3pg2 yu4b3kmw7 xasbiemftsk mooxb7 ghztwgq6gypq. domainverify. googlehosted.com |
| Bản 3 | A-records | www | 74.125.31.121 |
| Bản 4 | A-records | @ | 74.125.31.121 |
Lưu ý: bản ghi số 2: Phần CNAME dài loằng ngoằng này này khác nhau với blog khác nhau. mà bạn đã lấy được trong bước 1.
- 4 bản ghi A để trỏ tên miền gốc về tên miền con www. Và nhằm đồng nhất hai tên domain.comvà www.domain.com.
2.Cập nhật cài đặt trong blog bạn
Trước khi thực hiện bước này bạn nên đợi khoảng 24 tiếng để hệ thống DNS cập nhật. Bạn thực hiện ngay cũng được nhưng trong thời gian đó khách không thể truy cạp vào dữ liệu blog của bạn.
1. Đăng nhập vào Blogger
7- Bấm Lưu lại
8- Bấm tiếp chỉnh sửa
9- Bấm chọn vào dòng chữ Chuyển hướng từ ... tới ... (Redirect …. to ….)
10- Bấm lưu lại là oke!
Nguồn: Namkna










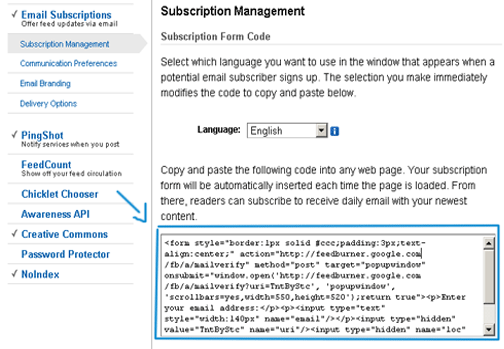
 As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..
As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..