Add a Cool Feed Icon and Subscription Email Form To The Sidebar of Your Blogs (ll)
 As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..
As I had promised in my previous post, I am now sharing the trick of adding a beautiful subscription form to the sidebar of your blogs. Check out my email form just below the RSS Feed Icon at my sidebar on your right..
A Subscription Email form is more important than a RSS feed Icon itself. People often love to receive your post Updates in their email inbox rather than in a reader. So make sure you make your Email From as eye appealing and eye catching as possible. So today we will again learn how to plant the TNT of an Email form, so lets get to work!
Follow these steps,- Log into your feedburner account
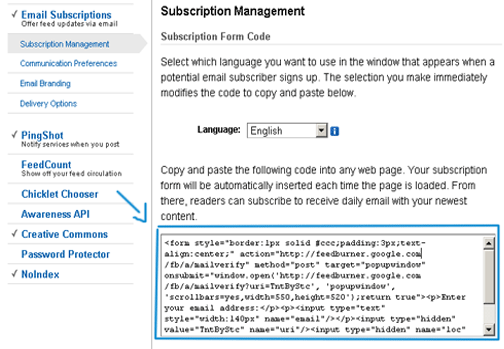
- Click on the Publicize button and then click on Email Subscriptions link as shown below,

- Then drag down the page until you see a HTML code, as shown below

- Copy the HTML code for the email form and paste it in a WordPad or Notepad. The code may look like the one below,
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TntByStc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="TntByStc" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>Please search for the Green and Red texts as shown above in the HTML code that you just pasted in a notepad or WordPad.
Note that the red text in your code will be something like this,
http://feedburner.google.com/fb/a/mailverify?uri=Your-FeeD-Title
The end part of the URL above will contain your feed title, so look carefully for this URL in the code that you pasted in notePad
- Now Log into your Blogger account and go to Layout > Page Elements

Then Click on Add a Gadget
Then Choose HTML/JavaScript

- Now Copy and paste the code below into HTML/JavaScript widget.
NT:- The Code in your notepad will be used only to get some info out of it. Our main code is the code above.
<div style="border: 1px solid DodgerBlue; padding: 5mm;">
<center><img src="URL of Email Icon"/></center>
<span style="font-weight: bold;font-size:small;">Subscribe by E-mail & receive free updates of these cool Tips N Tricks straight to your inbox!</span>
<form action="http://feedburner.google.com/fb/a/mailverify" style="padding: 3px; text-align: center;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TntByStc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><center style="font-weight: normal">Enter your email address:</center><p><center><input type="text" style="width:140px" name="email"/></p></center><center><input type="hidden" value="TntByStc" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /></form></center>
Please adjust the code according to your preferences in the following way,
- DodgerBlue : This refers to the colour of the frame/outline surrounding the Email form, You can change it to any colour. For example, White, Black, Red , Green etc.
- URL of Email Icon : This refers to the URL of your Email Icon. Please first choose a Email Icon of your choice by clicking here Once you have download your Email Icon, upload it to Photobucket and get the URL for it. Then simply replace the text URL of Email Icon with your Email Icon URL.
- http://feedburner.google.com/fb/a/mailverify : Replace this text with a similar URL in your code that you had copied in a notepad.
- http://feedburner.google.com/fb/a/mailverify?uri=TntByStc : Replace this URL with the URL in the notepad code.
- The bolded Black Text refers to the text that appears below your Email Icon and above Email form. You can change it to anything that suits your blog topic.
- TntByStc: Replace this text with your Feed Title. I hope you know what’s your feed title if not then read this post
- Subscribe : This is the text that appears on the Email button. You can change it to anything you like. For Instance: Submit, Hit Me!, Join Me! etc.
Now visit your blog to see a pro looking Subscription Email Form hanging on your sidebar :)
Just like the one below,

I hope it works for you. Enjoy!
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..













0 Comments:
Đăng nhận xét