Tạo Ribbon Backgrounds cho Sidebars

TÌm kiếm thiết kế cho một Sidebar Blog nhầm để tạo một sự thú vị cho việc tùy chỉnh các Background heladdline sidebar trong template, cũng giống như trong thiết kế đồ họa Photoshop mà các ạn đã tạo các ribbon. Một kỹ năng phong cách là làm thế nào để thie61tke61 hình ribbon với sự hỗ trợ của Css mà không sử dụng bất kỳ một hình ảnh nào khác. Tất cả bạn cần làm là thêm một số mã lệnh của Css. Bây giờ thì ta có thể bắt đầu rồi đó.
Các bước thực hiện:
- Chuyển đến Blogger > Layout
- Click chuột vào nút hiệu chỉnh widget
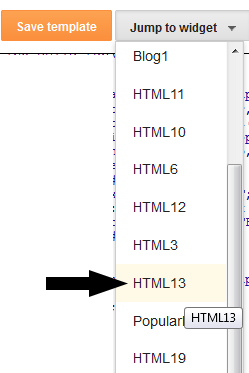
- Trong thanh địa chỉ của Widget, bạn sẽ tìm thấy ở cuối http URL một giá trị. Như hình vẽ dưới đây là HTML13

4. Ghi nhớ lại giá trị đó.
5. Move đến bước kế tiếp
Note: Của widget nầy
Designing the ribbon Background with CSS3
- Chuyển đến Blogger > Template
- Backup template của bạn.
- click Edit HTML để mỡ template editor hay Edit HTML
- Nhấn Ctrl + F mỡ hộp Search Box
- Tìm kiếm cú pháp ]]></b:skin>
- Chép Source Code sau đây vào trước lệnh ]]></b:skin>
/*####### FANCY RIBBON BACKGROUNDS BY MBT #######*/
#HTML13 h2
{
position: relative;
padding: 10px 0px 15px !important;
margin: 0px 0px 10px 27px !important;
color: #ffffff;
background-color: #282C2F;
box-shadow: 0px 2px 4px rgb(136, 136, 136);
border-top: 3px solid #000000;
background-image: none !important;
height: auto !important;
width: 338px;
}
#HTML13 h2:before
{
content: ' ';
position: absolute;
width: 30px;
height: 0;
left: -30px;
top: 16px;
border-width: 20px 10px;
border-style: solid;
border-color: #282C2F #282C2F #282C2F transparent;
}
#HTML13 h2:after
{
content: ' ';
position: absolute;
width: 30px;
height: 0;
right: -30px;
top: 16px;
border-width: 20px 10px;
border-style: solid;
border-color: #282C2F transparent #282C2F #282C2F;
}
#HTML13 h2 span:before
{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #353A3D #353A3D transparent transparent;
z-index:99999;
}
#HTML13 h2 span:after
{
content: ' ';
position: absolute;
width: 0;
height: 0;
right: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #353A3D transparent transparent #353A3D;
z-index:99999;
}
#HTML13 h2
{
position: relative;
padding: 10px 0px 15px !important;
margin: 0px 0px 10px 27px !important;
color: #ffffff;
background-color: #282C2F;
box-shadow: 0px 2px 4px rgb(136, 136, 136);
border-top: 3px solid #000000;
background-image: none !important;
height: auto !important;
width: 338px;
}
#HTML13 h2:before
{
content: ' ';
position: absolute;
width: 30px;
height: 0;
left: -30px;
top: 16px;
border-width: 20px 10px;
border-style: solid;
border-color: #282C2F #282C2F #282C2F transparent;
}
#HTML13 h2:after
{
content: ' ';
position: absolute;
width: 30px;
height: 0;
right: -30px;
top: 16px;
border-width: 20px 10px;
border-style: solid;
border-color: #282C2F transparent #282C2F #282C2F;
}
#HTML13 h2 span:before
{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #353A3D #353A3D transparent transparent;
z-index:99999;
}
#HTML13 h2 span:after
{
content: ' ';
position: absolute;
width: 0;
height: 0;
right: 0px;
top: 100%;
border-width: 5px 10px;
border-style: solid;
border-color: #353A3D transparent transparent #353A3D;
z-index:99999;
}
Thực hiện tùy chỉnh:
To change the background color of the ribbon edit the hexadecimal color codes highlighted as yellow i.e: #282C2F Tip: you can use our color generator tool
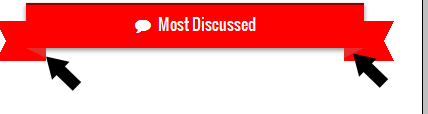
- To change the background color of the ribbon tails edit: #353A3D Tip: Give it a slightly lighter shade compared to the background. See an example of ribbon tails below. Background is Red but tails are lighter Red.

- To change the text color edit #ffffff
- To change the color of border top edit #000000; if you don't want to add a border then delete border-top: 3px solid #000000;

- To change the width of the ribbon background edit 338px

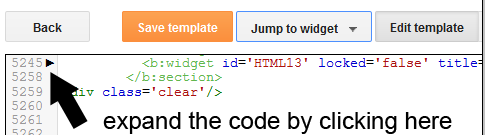
8. Mỡ rộng mã Code bằng cách nhấn vào mũi tên màu đen, như hình vẽ dưới đây:

9. Trong hàng mã code, các bạn sẽ tìm thấy hàng chữ:
<h2 class='title'><data:title/></h2>Thay thế nó bởi hàng chữ sau đây:
<h2 class='title'><span><data:title/></span></h2>
10. Save lại template, cho chạy thử ứng dụng.
Nguồn tham khảo My BloggerTricks
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..













0 Comments:
Đăng nhận xét