Thiết kế Blogger Template từ A tới Z (Phần 1) - Cấu trúc cơ bản
Bài viết hướng dẫn về Blogger Template thì đi đâu cũng thấy, rất rất nhiều blog đều có hướng dẫn về cách thức tạo, nhưng đa phần là khó hiểu. Bản thân blog mình cũng có một bài viết "Hướng dẫn thiết kế Blogger Template đơn giản" nhưng mà ngẫm lại kĩ thì cũng không đúng với tiêu đề cho lắm. Bài đó hướng dẫn các bạn cách mà các bạn có một Blogger Template và chỉnh sửa nó.
Dạo này cũng nhiều bạn (nhiều là khoảng 3 4 bạn :D) có nhắn tin qua mail cho mình nhờ mình viết bài viết hướng dẫn chi tiết và cụ thế hơn cách thiết kế Blogger Template hoàn chỉnh. Do đó thì bài viết này mình xin cố gắng hơn cái bài kia hướng dẫn các bạn tạo dựng "thiết kế" một Blogger Template hoàn thiện nhất có thể.
Vẫn lưu ý như bài trước nhé, bạn không nắm HTML và CSS thì hoàn toàn sẽ không thế nắm bắt được. Vì mình không giải thích 2 đưa này mà mình hướng dẫn làm thế nào để tạo ra được một Blogger Template.
Tìm hiểu về Blogger Template
Blogger Template bây giờ sử dụng một ngôn ngữ lập trình đơn giản có tên là XML.Tính cho tới thời điểm hiện tại thì Blogger XML đang được chia ra làm 2 phiên bản, phiên bản "v1" là phiên bản thường được sử dụng nhất hiện nay, nếu trong template của bạn tại thẻ mở "html" ở đầu có thuộc tính sau b:version='2' và class='v2' thì có nghĩ là bạn đang ở phiên bản 2 còn lại nếu không có có nghĩa bạn đăng ở phiên bản 1.
Sự khác nhau giữa 2 phiên bản này thế nào?
Đây là câu hỏi mà chắc chưa ai từng giải thích cho các bạn, theo như nghiên cứu cá nhân của mình trong vòng một năm qua mình rút ra được như sau.
Đối với Blogger XML v1
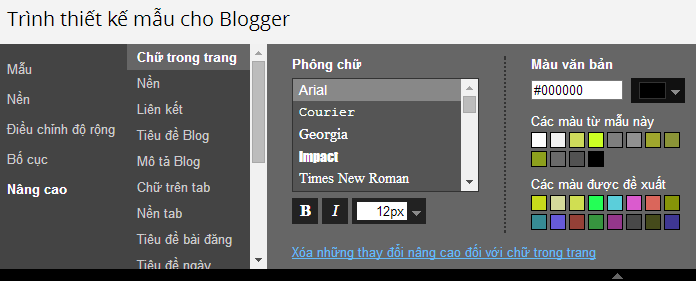
Bạn được cung cấp những nhu cầu cơ bản cho việc thiết kế Blogger Template như phần css mặc định căn chỉnh những tiện ích (widget) có trên blog và bạn có thể thêm vào tùy chỉnh cho Template như "màu sắc" & "font chữ" của một đối tượng trong phần thiết lập năng cao của blog. Phần thiết lập năng cao bạn có thể tìm thấy tại "Mẫu » Tủy chỉnh".
Đối với Blogger XML v2
Tương tự như phiên bản một, nhưng có nhiều tính năng nâng cao hơn và phần css căn chỉnh cho các widget khác so với v1 (theo cảm nhận thì mình thích xài css của v1 hơn). Nhưng tính năng nâng cao hơn bạn có thể làm là, căn chỉnh "chiều rộng" cho đối tượng có trong phần thiết lập nâng cao. Ngoài ra thì bạn còn có thể tùy biến layout của cả template cho người dùng lựa chọn tại phần thiết lập nữa (nhưng cái này rất rất khó, và cần rất nhiều thời gian để thực hiện).
Cấu trúc cơ bản của Blogger Template
Sau đây là cấu trúc cơ bản của một Blogger template và lời giải thích sơ của mình tại bài viết hướng dẫn đầu của mình trong việc thiết kế Blogger Template
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <!-- xóa 2 thuộc tính quyết định v2 để trờ về v1 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[ ]]></b:skin>
<b:template-skin><![CDATA[ ]]></b:template-skin> <!-- Chỉ có ở v2 -->
</head>
<body>
<b:section class='main' id='main' showaddelement='no'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/></b:section>
</body>
</html>
ở đây mình sẽ giải thích những thành phần cơ bản như sau, đầu tiên "<b:include data='blog' name='all-head-content'/>" theo mình thì bạn nên tham khảo qua bài viết trước đây của mình "Tạo và sử dụng thẻ includable trong Blogger" để hiểu includable và include là gì trước. Đây là lời gọi "hàm" giúp lấy ra toàn bộ thông tin mặc định mà Blogger cung cấp cho chúng, những mặc định Blogger đã giấu hàm imcludable đi nên bạn không có quyền thay tác động vào nó. Nhưng bạn vẫn có thể tự viết lại nó.
Tiếp theo 2 loại thẻ "b:skin" và "b:template-skin" là phần căn chỉnh css cho Blogger XML, nó sẽ tự động được chuyển qua thẻ "style" khi xuất hiện với người dùng. Thế tại sao không dùng thẻ "style" luôn, 2 thẻ này thêm vào chi vậy? Đây chính là cái đặc biệt bên trong 2 thẻ này, bạn có thể tạo ra một giải giá trị để áp dụng cho thẻ css, nhưng giá trị này có thể được người dùng sử dụng trong phần thiết lập nâng cáo mà mình đã nói ở gần đầu bài.
Tới "section" và "widget" mình đã có dịp giải thích về 2 đối tượng này ở bài "Hướng dẫn thiết kế template Blogger đơn giản" bạn hãy tham khảo qua để nắm cơ bản, mình sẽ giải thích chi tiết hơn từng widget ở các phần tiếp theo, nó nằm ở khoảng giữa bài viết nhé.
Kết lại
Tạm dừng tại đây nhé, đây là phần đầu tiên trong serial bài viết hướng dẫn thiết kế Blogger Template của mình, mình đã giới thiệu cơ bản cho các bạn biết về ngôn ngữ lập trình của Blogger là Blogger XML và cấu trúc cơ bản của nó. Trong phần sau ta sẽ tiếp tục tìm hiểu chi tiết hơn về những cái mà mình đã giải thích một cách tóm gọn ở trên, mời các bạn đón xem.
P/S: Các bạn có thể tham khảo trước các bài về Blogger XML của mình, đặc biệt là bài về data nhé, nếu các bạn hiểu thì mình tin chã cần tới những bài viết tiếp theo của mình nữa đâu :D
Xem tiếp phần 1 : Cấu trúc cơ bản
Xem thêm phần 2 : TÌm hiểu về thẻ <b:skin>
Xem tiếp phần 3: Tìm hiểu về Blogger XML
Xem tiếp phần 4: Cách thức hoạt động của một Widget
Bạn có thể xem thêm các bài:
- Những Code Thông Dụng Cho Blogspot
- Cách thêm tiện ích (widget) vào vị trí bất kỳ trong blogspot
- Code tạo hình nền và chia cột cho bài viết Blog
- Thủ thuật tạo chữ chuyển động cho Blogspot
- Hướng Dẫn Thiết Kế Template Blogger
- Tìm hiểu về thẻ META trong HTML
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..















0 Comments:
Đăng nhận xét