Thứ Tư, 16 tháng 12, 2015
Thứ Ba, 15 tháng 12, 2015
Biết
Bạn có thể tham khảo các bài thơ trong Bầu rượu túi thơ do Khanhnguyen' s blog sưu tập từ trên các diễn đàn mạng xã hội
Nguyễn Đạt Khánh | Thứ Ba, tháng 12 15, 2015 |
Bầu rượu túi thơ
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Thẻ b:include và b:includable trong Blogger XML
Nguyễn Đạt KhánhThứ Ba, tháng 12 15, 2015Thủ thuật Blogger

Trong Blogger XML một trong những thẻ được xuất hiện với tần xuất khá nhiều đặc biệt là trong widget Blog mặc định đó chính là b:include và b:includable. Chắc chắn rằng rất nhiều người không biết đây là thẻ gì và sử dụng chúng ra sao, và bài viết này mình sẽ chia sẻ với mọi người nó là gì và cách thức sử dụng chúng như thế nào.
 |
| Tìm hiểu b:include và b:includable |
Thẻ b:include và b:includable là gì?
Khi mà bạn muốn sử dụng nhiều lần một đoạn mã (HTML hay JS) nhiều lần trong một widget bất kỳ, nhưng đoạn mã đó quá dài, hai thẻ này chính là giải pháp dành cho bạn.
Nguyễn Đạt Khánh | Thứ Ba, tháng 12 15, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Thẻ data xuất dữ liệu trong Blogger XML
Nguyễn Đạt KhánhThứ Ba, tháng 12 15, 2015Thủ thuật Blogger

Cũng giống như những nền tảng về blog khác, Blogger hỗ trợ cho chúng ta khả năng tùy chỉnh giao diện Blogger. Một trong những thứ không thể thiếu ở đây chắc chắn có dữ liệu mà người dùng nhập vào hoặc tùy ở trong mã nguồn này (tiêu đề bài viết, tiêu đề blog, tên widget, nội dung widget,...). Hôm nay mình xin được giới thiệu đến các bạn về cách lấy dữ liệu ra để sử dụng.
 |
| <data:tên_dữ_liệu> |
Nguyễn Đạt Khánh | Thứ Ba, tháng 12 15, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Chèn video Youtube, Vimeo Responsive vào Blogger / Blogspot
Nguyễn Đạt KhánhThứ Ba, tháng 12 15, 2015Thủ thuật Blogger

Hiện nay thì như bạn biết thì chúng ta có hai dịch vụ lưu trữ và chia sẻ video khá phổ biến là Youtube và Video. Để chia sẻ video thì thông thường đối với hai dịch vụ lưu trữ này chúng ta thường tải video lên đó và dùng thẻ iframe để nhúng về blog của mình. Bình thường thì chuyện này khá là ok với những website có giao diện tĩnh, còn đối với những website có tính năng responsive (tự động co giãn theo màn hình) thì khi thu nhỏ màn hình lại thì video đó vẫn giữ nguyên kích thước chúng ta quy định trong mã nhúng.
Điều này làm xấu không ít thì nhiều đối với những thiết bị có màn hình nhỏ, vì video sẽ tràn ra hoặc bị ẩn khi ở ngoài hoặc trong khung bài viết. Hôm nay qua bài viết này mình sẽ hướng dẫn các bạn một thủ thuật nhỏ giúp cho các bạn làm cho toàn bộ các mã nhúng video sử dụng thẻ iframe responsive chứ không chỉ riêng là Youtube và Video.
Nguyễn Đạt Khánh | Thứ Ba, tháng 12 15, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Thứ Sáu, 11 tháng 12, 2015
Thêm nút "lên trên - xuống dưới" với hiệu ứng ẩn hiện chuyên nghiệp
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Thủ thuật Blogger

Công dụng: Nút lên trên, xuống dưới giúp bạn đọc blog của bạn có thể di chuyển trên blog một cách nhanh nhất, cách làm cũng khá đưn giản. Bạn thực hiện theo các bước sau..
Cách làm như sau:
1. Vào Blogger Dasboard >> template>>Edit HTML
2. Nhấn tổ hợp Ctrl + F mỡ khung Search box, để tìm kiếm thẻ đóng ]]></b:skin>
3. Sau khi tìm được ]]></b:skin> ta chép dán Source Code dưới đây vào phía sau nó. Source Code mới sẽ có như mẫu dưới đây:
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Cách tạo Slider Blogspot với nhiều ảnh
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Thủ thuật Blogger, Thumbnail


Cách tạo Slider ảnh cho Blogspot .Slide ảnh này có 1 cái hay ho là nó sẽ hiển thị 1 list 5 ảnh và khi bạn hơ chuột vào ảnh nó sẽ hiên ra với cỡ lớn hơn ở phía trên có kèm theo tiêu đề và mà tả sơ qua bài viết Sau đây Bít Tuốt Xin chia sẻ với các bạn cách tạo 1 Slider này cho blog của bạn
Cách tạo Slider ảnh cho Blogspot - Website
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Thủ thuật Blogger
|
Thumbnail
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Attractive jQuery Image Gallery For Blogger
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Thủ thuật Blogger, Thumbnail, Widget

1. Log in to blogger account and Click drop down.
2. Now select "Layout" Like Below.
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below one of below code.
You can change photos by changing Image URLs
If you want to add links to your image. # replace with your image links.
7. Now save your HTML/Javascript'.
Nguồn MyBlogger Tricks
2. Now select "Layout" Like Below.
4. Paste below one of below code.
<style type="text/css">
.container1 {
width: 660px;padding: 0;margin: 0 auto;
}
.folio_block {
position: absolute;left: 50%; top: 50%;margin: -140px 0 0 -395px;}
.main_view {float: left;position: relative;}
/*--Window/Masking Styles--*/
.window {-moz-box-shadow: 0px 0px 5px #303030;
-webkit-box-shadow: 0px 0px 5px #303030;
box-shadow: 0px 0px 5px #303030;border:1px solid #000000;height:240px; width: 660px;
margin-top:15px;overflow: hidden; /*--Hides anything outside of the set width/height--*/
position: relative;
}
.image_reel {
position: absolute;top: 0; left: 0;
}
.image_reel img {float: left;}
.paging_btrix {
position: absolute;bottom: 10px; right: -7px;width: 178px; height:47px;z-index: 100; /*--Assures the paging stays on the top layer--*/text-align: center;
line-height: 40px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRq7uL4O6bQYzKKmv13ztTnQLVBVfw7jcX_r0Qjvtg-IpXT2-lqEImu90eOhzE_-A2x8K59OWqJSOOXEj4tl_z5fqlCHSJColQqHfbHcSysie2zJaQ62km66_jqCxKIdxT9JnakjFSV3s/s1600/paging_btrix_bg2.png) no-repeat;
display: none;
}
.paging_btrix a {
padding: 5px;text-decoration: none;color: #fff;
}
.paging_btrix a.active {
font-weight: bold; background: #920000; border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging_btrix a:hover {font-weight: bold;}
</style>
<!-- bof Automatic Image Slider w/ CSS & jQuery from Soh Tanaka -->
<div class="container1">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR2unOzx_mFGLy7T7EpKt2jHxu0WKRYdyQ-beKffeJPeLWLsCzvP6PQpWG0puNM_suddVSGJ9vNEFanNth_bZRsQirWdaw360qR7JV_dgCjKN33fxWkcJutfmZadatVSALit6amijFxuA/s1600/bloggertrix_imge1.jpg" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiEzsJkLtDuU7MDG359xZqOnqth2berfLgAZ-BH0ZZezXpZWhVIVVCeE441ITvryfjACHDVoiBBQ9XHOa3vIUZT5bCZBSk-Jxa8p49TYXH1R65tE8rhepf6iQnW6ILoWg7vU-luxSVgHM/s1600/bloggertrix_imge3.jpg" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6-GLKnd_yX41LrAKFYh57cDFuhEtxl13BNXnRlWTYebbCt1XUADiNU1SPq3-PHtsOClhJM1uuyzw1pXKjfy_l1KLdW2hmxb8Eu0jlE7gAhhn1AtOfJEQWl6vJ76cc95sgRn1aPgIull0/s1600/bloggertrix_imge2.jpg" alt="" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx255WaBM95rX68R5VodtCI71gsHK5uEkq_17SmpfstWWiTKZX6xc6hZqtlosp9LlnM0geX7Zfmd0tUwUi1x17NhsPGzxyZJRDNZP6y1dyZC5IcVr1PAw3XyTCO0HOMk88CYp7Dg1eaTw/s1600/bloggertrix_imge4.jpg" alt="" /></a>
</div>
</div>
<div class="paging_btrix">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging_btrix").show();
$(".paging_btrix a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//paging_btrix + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging_btrix a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging_btrix a.active').next();
if ( $active.length === 0) { //If paging_btrix reaches the end...
$active = $('.paging_btrix a:first'); //go back to first
}
rotate(); //Trigger the paging_btrix and slider function
}, 5000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging_btrix a").click(function() {
$active = $(this); //Activate the clicked paging_btrix
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
You can change photos by changing Image URLs
If you want to add links to your image. # replace with your image links.
7. Now save your HTML/Javascript'.
Nguồn MyBlogger Tricks
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Thủ thuật Blogger
|
Thumbnail
|
Widget
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Resize Blogger Thumnail
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Code, Thủ thuật Blogger, Thumbnail

Resizing Blogger Thumbnails
Mã code như sau:<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;
var ImageSize = 100;
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Code
|
Thủ thuật Blogger
|
Thumbnail
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Hướng dẫn cách trỏ tên miền Blogger – Blogspot (100% không bị chặn)
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Thủ thuật Blogger

Có nhiều bạn hỏi liên lạc qua email hoặc bình luận hỏi thăm cách trỏ tên miền Blogger Blogspot làm sao để không bị chặn mặc dù HHV đã có bài hướng dẫn cách khắc Cách khắc phục lỗi trỏ tên miền Blogger. Hôm nay HHV sẽ hướng dẫn lại một lần nữa chi tiết cách làm từng bước cũng như chụp ảnh màn hình một số nhà cung cấp tên miền nổi tiếng hiện nay.

Bài viết này sẽ được cập nhật thường xuyên các dãy IP hữu hiệu nhất nên các bạn hãy bookmark lại bài viết này để đọc khi gặp sự cố. HHV sẽ cố gắng cập nhật mọi thông tin nhanh nhất.

Sau đó clikc "Switch to advanced settings."

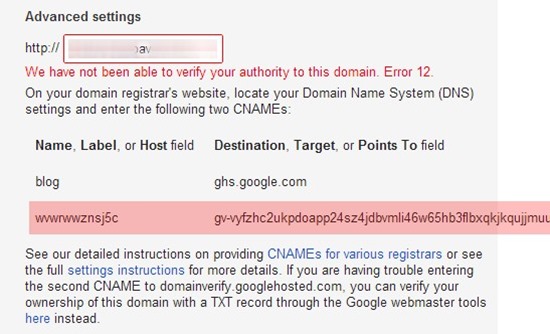
Gõ tên miền riêng của bạn vào ô và nhấn nút Save lại. Bạn sẽ gặp một thông báo như sau

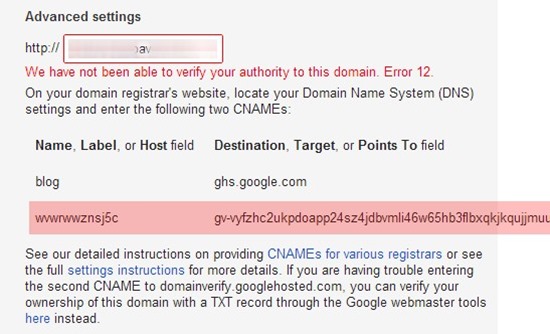
Do bạn chưa cài đặt tên miền nên việc bị lỗi là bình thường. Bạn chỉ cần ghi nhớ đoạn code được tô màu hồng. Đây là đoạn code được dùng ở bước hai trong việc xác nhận tên miền chính chủ
Để cài đặt tên miền ta cần ít nhất 3 bản ghi: 1 bản ghi CNAME và 2 bản ghi A
Ở phần Name, Label hoặc Host thêm “wvwrwwznsj5c” và trỏ về “gv-vyfzhc2ukpp24sz4jdbvmli46w65hb3flbxqkjkqujjmuuca.domainverify.googlehosted.com” (phần Destination, Target hoặc Points To)
Trong đó các đoạn code được tô vàng được lấy ở bước 1 và khác nhau hoàn toàn ở mỗi blog.
2, A record
Trong 2 bản ghi A một để trỏ tên miền gốc (naked domain – vd: nguoiaolam.net) về Google và 1 để trỏ tên miền bạn cần sử dụng (tên miền con – vd: www.nguoiaolam.net, blog.nguoiaolam.net, ebook.nguoiaolam.net …) về Google.
Lưu ý Blogger phân biệt rất rõ ràng miền nguoiaolam.net và tên miền www.nguoiaolam.com. Để
Vào phần quản trị DNS tên miền và tạo 2 bản ghi A như sau
Sau khi đã trỏ tên miền riêng của bạn về hệ thống server của Google bước tiếp theo bạn cập nhật blog của mình để Google có thể hợp nhất tên miền riêng vào blog hiện tại.
Bạn đăng nhập vào lại Blogger và thực hiện tuần tự như ở Bước 1. Tuy nhiên lúc này do đã xác nhận tên miền lẫn trỏ tên miền về Host của Google nên bạn sẽ không gặp lỗi nữa. Vậy là xong Blogspot của bạn sẽ được chuyển ngay sang tên miền mới toàn bộ bài viết không bị mất đi, các đường link vẫn giữ nguyên và được Google tự động chuyển.
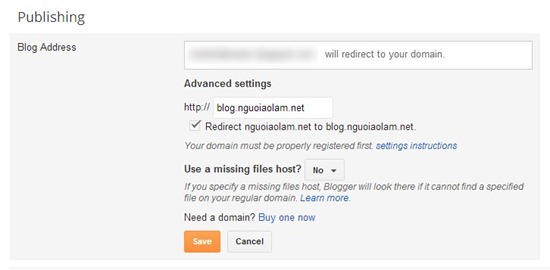
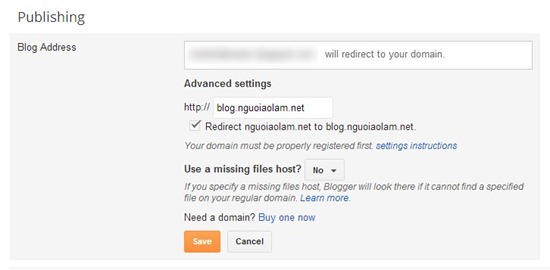
Tuy nhiên để hợp nhất tên miền gốc và tên miền con bạn sử dụng (vd: www hoặc blog…) bạn cần làm thêm một bước nữa. Trong phần Settings > Basic >Publishing bạn nhấn Edit và đánh dấu check vào dòng chữ Redirect …. to …. Save lại là được

Chúc các bạn thành công!
Hồng Hòa Vi.
Mình sẽ cập nhật hình ảnh chụp các màn hình set up của từng dịch vụ đặt dưới này. Các bạn tham khảo sẽ thấy rõ ràng hơn rất nhiều

Bài viết này sẽ được cập nhật thường xuyên các dãy IP hữu hiệu nhất nên các bạn hãy bookmark lại bài viết này để đọc khi gặp sự cố. HHV sẽ cố gắng cập nhật mọi thông tin nhanh nhất.
Bước 1: Lấy code xác nhận
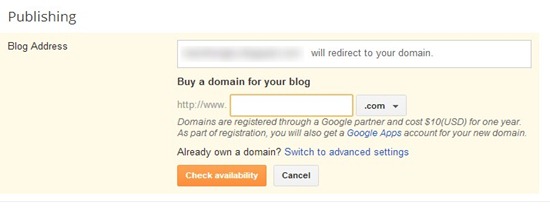
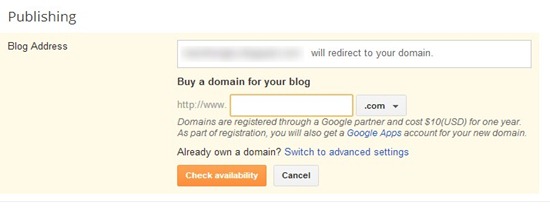
Đăng nhập vào Blogger với quyền quản trị vào Settings >> Basic. Tìm chỗ có dòng chữ Publishing click vòa dòng chữ Add a custom domain
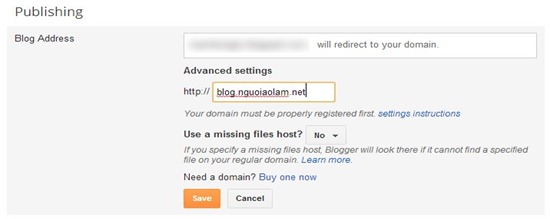
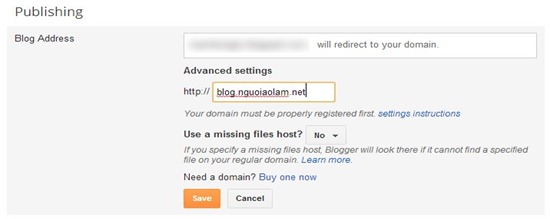
Sau đó clikc "Switch to advanced settings."

Gõ tên miền riêng của bạn vào ô và nhấn nút Save lại. Bạn sẽ gặp một thông báo như sau

Do bạn chưa cài đặt tên miền nên việc bị lỗi là bình thường. Bạn chỉ cần ghi nhớ đoạn code được tô màu hồng. Đây là đoạn code được dùng ở bước hai trong việc xác nhận tên miền chính chủ
Bước 2: Cài đặt tên miền
Nếu có khả năng đọc hiểu tiếng Anh bạn có thể làm theo hướng dẫn Google ở đây. Tuy nhiên đối với tình hình bị chặn tứ bề như ở VN thì ta dùng cách khác.Để cài đặt tên miền ta cần ít nhất 3 bản ghi: 1 bản ghi CNAME và 2 bản ghi A
- Bản ghi CNAME để xác nhận bạn là người chủ đích thực của tên miền
- 2 bản ghi A dùng để trỏ tên miền về host của Google.
Ở phần Name, Label hoặc Host thêm “wvwrwwznsj5c” và trỏ về “gv-vyfzhc2ukpp24sz4jdbvmli46w65hb3flbxqkjkqujjmuuca.domainverify.googlehosted.com” (phần Destination, Target hoặc Points To)
| Name, Label, Host | Destination, Target hoặc Points To |
| wvwrwwznsj5c | gv- vyfzhc2ukpp24sz4jdbvmli46w65hb3flbxqkjkqujjmuuca.domain verify.googlehosted.com |
2, A record
Trong 2 bản ghi A một để trỏ tên miền gốc (naked domain – vd: nguoiaolam.net) về Google và 1 để trỏ tên miền bạn cần sử dụng (tên miền con – vd: www.nguoiaolam.net, blog.nguoiaolam.net, ebook.nguoiaolam.net …) về Google.
Lưu ý Blogger phân biệt rất rõ ràng miền nguoiaolam.net và tên miền www.nguoiaolam.com. Để
Vào phần quản trị DNS tên miền và tạo 2 bản ghi A như sau
| www (hoặc blog…) | 64.233.183.121 |
| @ | 64.233.183.121 |
Bước 3: Cập nhật cài đặt trong blog bạn
Trước khi thực hiện bước này bạn cần phải đợi vài tiếng để hệ thống DNS cập nhật kịp thời. Thông thường bạn cần phải đợi từ 12 đến 24 giờ để hệ thống hoàn toàn cập nhật. Nếu quá gấp rút tiến hành bước này, nguy cơ lớn là blog bạn bị gián đoạn truy cập.Sau khi đã trỏ tên miền riêng của bạn về hệ thống server của Google bước tiếp theo bạn cập nhật blog của mình để Google có thể hợp nhất tên miền riêng vào blog hiện tại.
Bạn đăng nhập vào lại Blogger và thực hiện tuần tự như ở Bước 1. Tuy nhiên lúc này do đã xác nhận tên miền lẫn trỏ tên miền về Host của Google nên bạn sẽ không gặp lỗi nữa. Vậy là xong Blogspot của bạn sẽ được chuyển ngay sang tên miền mới toàn bộ bài viết không bị mất đi, các đường link vẫn giữ nguyên và được Google tự động chuyển.
Tuy nhiên để hợp nhất tên miền gốc và tên miền con bạn sử dụng (vd: www hoặc blog…) bạn cần làm thêm một bước nữa. Trong phần Settings > Basic >Publishing bạn nhấn Edit và đánh dấu check vào dòng chữ Redirect …. to …. Save lại là được

Chúc các bạn thành công!
Hồng Hòa Vi.
Cập nhật ngày 11/01/2013
74.125.31.121Mình sẽ cập nhật hình ảnh chụp các màn hình set up của từng dịch vụ đặt dưới này. Các bạn tham khảo sẽ thấy rõ ràng hơn rất nhiều
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
HTTPS chính thức hỗ trợ Blogger / Blogspot
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Thủ thuật Blogger

Vào ngày 30 tháng 9 vừa qua thì Blogspot đã thông báo chính thức hỗ trợ HTTPS cho nền tảng này. Nhưng tiếc một cái là hiện tại nó không hỗ trợ đối với những blog sử dụng tiên miền tùy chỉnh.
Lợi ích của sử dụng HTTPS với Blogger / Blogspot
HTTPS là một giao thức giúp bảo mật cho người dùng sử dụng những website có hỗ trợ nó: nó giúp ngăn chặn những người xấu theo dõi hoặc đánh cắp thông tin của chủ blog cũng như khách truy cập, nó cũng giúp kiểm tra xem bạn đã vào một website thực sự án toàn chưa và đảm bảo rằng bạn không bị chuyển hướng đến những website độc hại.
Hướng dẫn thêm HTTPS vào Blogger / Blogspot
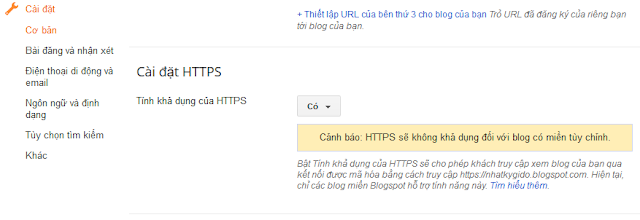
Như đã đề cập thì nó đã hỗ trợ từ ngày 30/09/2015 rồi, nên đơn giản bạn chỉ cần đăng nhập vào https://www.blogger.com, chọn blog mà bạn muốn kích hoạt HTTPS, chuyển đến mục Cài đặt, và chuyển từ "Không" sang "Có" tại phần Cài đặt HTTPS. Và cũng như đề cập thì nó chưa có hỗ trợ cho những blog đang xài domain nhé.
Sau hi bật xong blog sẽ tự động chuyển giao thức từ HTTP thành HTTPS. Lưu ý là nếu bạn kích hoạt tính năng này thì có thể một số Blogger Template sẽ rất có khả năng bị mất một vài tính năng được nhúng bên ngoài như Javascript, jQuery,.. vì không thể hoạt động được với HTTPS. Để sử nó làm sao thì bạn phải tự chỉnh sửa lại hoặc đợi tác giả template cập nhật lại cho phù hợp.
Chúc bạn thành công! Đừng quên để lại ý kiến của bạn tại đây để chúng ta cùng thảo luận nhé.
Nguồn Lâm Kiều - KslZone.NET
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Thay thế Blogger OpenID mặc định
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Cơ bản, Thủ thuật Blogger

Trước đây Blogger có hỗ trợ cung cấp OpenID cho toàn thể mọi người sử dụng mã nguồn này. Nhưng đột nhiên không biết bao giờ thì OpenID không còn sử dụng được nữa dẫn đến nhiều bức xúc cho người dùng toàn thế giới. Có khá nhiều câu hỏi chuyện gì đã xảy ra trên Google Forum nhưng chẳng có lời hồi đáp nào.
Cũng tương tự như Feedburner đột nhiên vào năm ngoái nếu mình nhớ không lầm, chức năng tự động đăng bài lên Twitter cũng đột nhiên bị lỗi mà không có bất kì câu trả lời nào. Như vậy để tìm ra hướng giải quyết cho OpenID đã hưu hỏng ở Blogger, mình đã tìm kiếm ra được một dịch vụ tương đối ổn đó chính là StackExchange OPENID.
OpenID là gì?
Nói nôm na một cách đơn giản thì OpenID chính là một dịch vụ cho phép người dùng có thể truy cập vào một trang web bất kì có hỗ trợ đăng nhập bằng OpenID, và đơn giản bạn chỉ cần điền tên miền mà dịch vụ OpenID cấp cho bạn. Đối với mã nguồn Blogger thì địa chỉ OpenID chính là địa chỉ domain của chính nó.
Ưu điểm của việc sử dụng OpenID đối với Blogger
Bạn có thể dễ dàng đăng nhập vào những website có hỗ trợ OpenID, cũng như bạn có thể lấy được backlink tại hầu hết tất cả website sử dụng Blogger bằng cách nhận xét một cách đơn giản.
Sử dụng StackExchange OPENID như thế nào?
Bắt đầu vào trọng tâm của bài viết thôi, cách thức làm cực kì đơn giản, bạn chỉ cần đăng kí, chèn code và sử dụng. Để tiến hành đăng ký, bạn truy cập vào địa chỉ sau đây
bây giờ bạn điền những thông tin cần thiết vào, lưu ý là phần tên cũng chính là tên hiển thị khi bạn nhận xét ở website khác (bạn có thể đổi thoải mái sau khi đăng ký xong nên yên tâm).
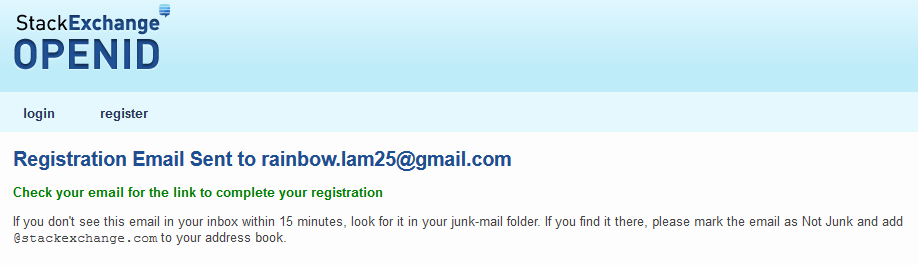
tiếp tục bấm Send Confirmation Email và trang web chuyển sang trang thông báo kích hoạt tài khoản.
như vậy bạn chỉ cần vào email kích hoạt là xong.
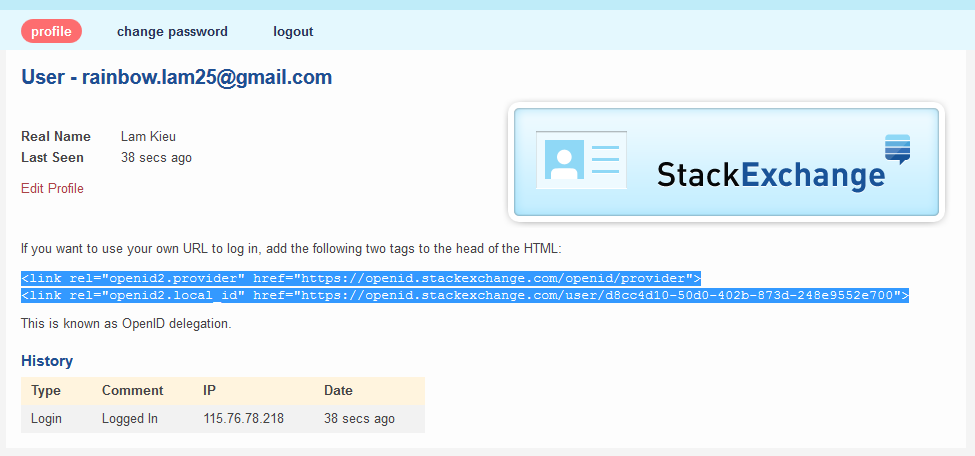
Sau khi kích hoạt thành công bạn đăng nhập vào trang web, giao diện trang rất đơn giản, bạn tìm đến chữ Use your own URL to log in và click vào nó. Ở đây nó sẽ hiện lên 2 đoạn mã
Sau khi kích hoạt thành công bạn đăng nhập vào trang web, giao diện trang rất đơn giản, bạn tìm đến chữ Use your own URL to log in và click vào nó. Ở đây nó sẽ hiện lên 2 đoạn mã
bạn sao chép chúng và chèn nó vào sau thẻ <head> của template trên Blogger của bạn là được. Lưu ý là Blogger bắt buộc phải có thẻ đóng, do do các bạn thêm dấu "/" vào trước ">" nhé.
Hướng dẫn nhận xét bằng OpenID
Ok đây là thành quả của chúng ta, bạn truy cập vào một trang có hỗ trợ dịch vụ OpenID, mình ví dụ ở một website sử dụng mã nguồn Blogger bất kì như blog mình chẳng hạn. Tại khung nhập liệu của nhận xét phần Nhận xét với tên: bạn chọn vào OpenID sau đó gõ địa chỉ OpenID của bạn vào, cũng chính là địa chỉ blog của bạn.
sau khi nhập xong bấm tiếp tục, và bạn có thể nhận xét như bình thường.
Khi bấm xuất bản sẽ chuyển sang trang StackExchange bạn chỉ cần bấm vào Confirm là được. Đối với mỗi website hỗ trợ thì chỉ cần xác nhận 1 lần duy nhất.
Lời kết
Sau khi hoàn tất thì bạn đã thành công việc sử dụng dịch vụ này để nhận xét ở rất nhiều những website có hỗ trợ. Nhược điểm nhuy nhất là bạn không thể chỉnh sửa và thay thế ảnh đại diện mặc định mà thôi. Như vậy với thủ thuật nhỏ này mong rằng các bạn có thể lấy được thêm nhiều backlink cho website của mình cũng như nhận xét một cách dễ dàng trên nhiều website khác mà không cần đăng ký. Thủ thuật này có hữu ích cho bạn không, để lại ý kiến cho mình phía dưới nhé!
Nguồn Lâm Kiều - KslZone.NET
Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Cơ bản
|
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Tự động bôi đen khung chứa code bằng nhấp đúp chuột
Nguyễn Đạt KhánhThứ Sáu, tháng 12 11, 2015Code, Cơ bản, Thủ thuật Blogger

Xin cáo lỗi cùng các bạn, Admin đang trong quá trình tu chỉnh bài viết
Sorry,You are trying to reach an invalid page...!
Click here to go to Homepage
Have a nice Day...

Nguyễn Đạt Khánh | Thứ Sáu, tháng 12 11, 2015 |
Code
|
Cơ bản
|
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Thứ Năm, 10 tháng 12, 2015
Tiện ích nhận xét mới nhất cho Blogger
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Comments, Thủ thuật Blogger, Widget

Trong đi đảo qua các bài viết cũ để bổ sung chất lượng cũng đi như tối ưu hóa lại liên kết nội thì mình nhận thấy một thứ. Blog của mình chia sẻ khá nhiều những tiện ích (widget) cho Blogger nhưng lại thiếu một tiện ích cũng khá nhiều người đã chia sẻ rồi, đó là "nhận xét mới nhất". Thế nên mình nghĩ chắc làm luôn một vài bài viết về tiện ích này luôn cho đủ bộ.
Thế nên bài viết này mình xin chia sẻ đến các bạn tiện ích "nhận xét mới nhất" để thêm vào Blogger của mọi người, có thể là blog của bạn có rồi, hoặc biết rồi cũng như là chưa biết nhưng vẫn mong các bạn quan tâm.
Thế nên bài viết này mình xin chia sẻ đến các bạn tiện ích "nhận xét mới nhất" để thêm vào Blogger của mọi người, có thể là blog của bạn có rồi, hoặc biết rồi cũng như là chưa biết nhưng vẫn mong các bạn quan tâm.
Lợi ích từ tiện ích nhận xét mới nhất là gì?
Lợi ích bạn có thể thấy tại tiện ích này khá tương tự như những tiện ích khác ví dụ như "bài đăng mới nhất". Nó cung cấp cho người dùng những thông tin từ những bài viết đang được những người khác quan tâm, từ đó lôi kéo được họ xem những bài viết đó nhớ sức ảnh hướng của cộng đồng. Từ việc người dùng xem được nhiều trang hơn thì cũng sẽ giảm tỉ lệ bounce rate (tỉ lệ thoát) và sẽ được Google đánh giá cao hơn trong việc blog của bạn cung cấp nhiều thông tin hữu ích hơn đến với người dùng.Hướng dẫn thêm tiện ích nhận xét mới nhất vào Blogger
Để thêm tiện ích này vào Blogger / Blogspot thì vô cùng đơn giản, thông thường thì người ta thường chèn nó vào các vị trí như bên phần sidebar hoặc footer (chân trang). Mà để chèn vào Blogger thì rất đơn giản, bạn vào "Bố cục" thêm một tiện ích "HTML/Javascript" mới và sao chép dán đoạn mã này vào phần nội dung của tiện ích đó.<style type=text/css>
ul.nxmoi {
padding: 0;
list-style: none;
}
ul.nxmoi li {
margin-bottom: 10px;
border-bottom: 1px dashed #d2d2d2;
padding-bottom: 10px;
}
</style>
<script>//<![CDATA[
var sl_nhanxet = 7,
kt_nhanxet = 100;
// Recent Comment
function nhanxetmoi(json) {
var entry, commurl, commsum;
document.write('<ul class="nxmoi">');
for (var i = 0; i < sl_nhanxet; i++) {
entry = json.feed.entry[i];
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
commurl = entry.link[k].href;
break;
}
}
commsum = ("content" in entry) ? entry.content.$t : ("summary" in entry) ? entry.summary.$t : "";
commsum = commsum.replace(/<.*?>/g, "");
if (commsum.length > kt_nhanxet) commsum = commsum.substring(0, kt_nhanxet) + "...";
document.write('<li><strong><a rel="nofollow" href="' + commurl + '">' + entry.author[0].name.$t + ':</a></strong> <span>' + commsum + '</span></li>');
}
document.write('</ul>');
}
//]]></script>
<script src='http://www.kslzone.net/feeds/comments/summary?alt=json-in-script&callback=nhanxetmoi'></script>
</style>- sl_nhanxet là số lượng nhận xét mới nhất sẽ lấy ra
- kt_nhanxet là số lượng ký tự lấy ra tự nội dung của nhận xét đó
Kết bài
Tiện ích nhận xét mới nhất này thì tính năng hơi bèo một tý, là không có avatar, không có tên bài đăng, không có thời gian gì hơn. Chủ yếu chỉ có tên và nội dung của người bình luận mới nhất thôi, nhưng cũng khá là tiện script nhỏ và chạy lẹ. Các bài viết sắp tới mình sẽ chia sẻ thêm từng đoạn script có nhiều tính năng hơn mời các bạn chú ý đón xem.
Nguồn kslzone.net
Ghi chú:
Phần Code gần cuối, chổ:
<script src='http://www.kslzone.net/feeds/comments/summary?alt=json-in-script&callback=nhanxetmoi'></script>
</style>
Bạn thay địa chỉ http://www.kslzone.net/ bằng chính địa chỉ của bạn
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Comments
|
Thủ thuật Blogger
|
Widget
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
TÌnh thơ dại
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Bầu rượu túi thơ

Có một tình yêu tuổi học trò
Tôi yêu em lắm rất ngây thơ
Cái thời thơ dại cài hoa trắng
Em cười tôi ngắm trộm lòng mơ
Có một chiều kia bỗng vu vơ
Tập tành tôi viết mấy câu thơ
Xếp làm cánh nhạn bay sang đấy
Em đọc...nhìn tôi..thẹn. .ngó lơ
Rồi mỗi chiều sang lại nhớ nhiều
Đạp xe trên phố dạ liêu xiêu
Ngang nhà em đấy..mà không thấy
Lòng buồn như thể nhớ người yêu
Ai thêu cánh phượng vào trang giấy..
Ai hoạ dùm tôi nỗi đong đầy .?
Hay câu thơ viết theo ngày tháng
Bằng cả trời mây với tim này !
Có ai đếm hết lá vàng đâu
Có ai gom nhớ lấp nỗi sầu
Ai cho ai nhận tình thơ dại ?
Để cả mùa thu cũng úa màu.
Vắng qua không biết là bao nhiêu
Tôi về quê cũ cũng cuối chiều
Đếm bao nhiêu bước và mong đợi
Trở lại tìm em...mộng ước nhiều
Có lẽ thời gian đã nhạt mờ
Bao nhiêu kỷ niệm với mộng mơ
Gió mưa vội cuốn tình ai đó
Dáng nhỏ giờ đây đã hửng hờ...
Có một tình yêu tuổi học trò
Tôi yêu em lắm rất ngây thơ
Cái thời thơ dại cài hoa trắng
Em cười tôi ngắm trộm lòng mơ
Có một chiều kia bỗng vu vơ
Tập tành tôi viết mấy câu thơ
Xếp làm cánh nhạn bay sang đấy
Em đọc...nhìn tôi..thẹn. .ngó lơ
Rồi mỗi chiều sang lại nhớ nhiều
Đạp xe trên phố dạ liêu xiêu
Ngang nhà em đấy..mà không thấy
Lòng buồn như thể nhớ người yêu
Ai thêu cánh phượng vào trang giấy..
Ai hoạ dùm tôi nỗi đong đầy .?
Hay câu thơ viết theo ngày tháng
Bằng cả trời mây với tim này !
Có ai đếm hết lá vàng đâu
Có ai gom nhớ lấp nỗi sầu
Ai cho ai nhận tình thơ dại ?
Để cả mùa thu cũng úa màu.
Vắng qua không biết là bao nhiêu
Tôi về quê cũ cũng cuối chiều
Đếm bao nhiêu bước và mong đợi
Trở lại tìm em...mộng ước nhiều
Có lẽ thời gian đã nhạt mờ
Bao nhiêu kỷ niệm với mộng mơ
Gió mưa vội cuốn tình ai đó
Dáng nhỏ giờ đây đã hửng hờ...
Bạn có thể tham khảo các bài thơ trong Bầu rượu túi thơ do Khanhnguyen' s blog sưu tập từ trên các diễn đàn mạng xã hội
Nguồn Thinh Tran
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Bầu rượu túi thơ
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Random Post bài viết ngẫu nhiên cho blogspot
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Bài đăng, Thủ thuật Blogger, Widget


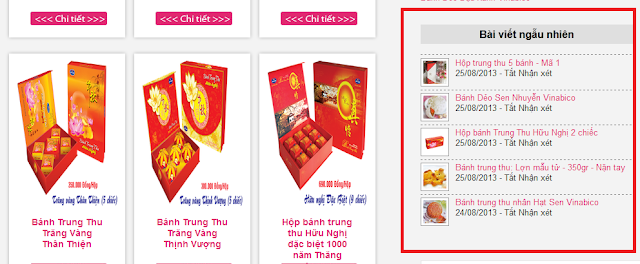
Widget bài viết ngẫu nhiên cho blogspot. Cách thêm Widget bài viết ngẫu nhiên cho blogspot . Widget bài viết ngẫu nhiên có ảnh cho blogspot. Code Widget bài viết ngẫu nhiên cho blogspot
Sau đây Bít Tuốt xin giới thiệu với các bạn một thủ thuật blogspot là thêm Widget bài viết ngẫu nhiên cho blogspot với cách thực hiện cực kỳ đơn giản, bất cứ ai cũng có thể tạo được chỉ bằng vài click.
Widget bài viết ngẫu nhiên có hình ảnh cho blogspot
Cách thực hiện
B1: Đăng nhập blogspot => Bố cục => Thêm tiện ích rồi Chọn Tiện ích HTML/JavaScript
B2: Copy đoạn code bên duwois vào tiện ích HTML/JavaScript nhấn lưu
<style>#random-posts img{float:left;margin-right:10px;border:1px solid #999;background:#FFF;width:36px;height:36px;padding:3px}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=150;
var rdp_info='yes';
var rdp_comment='Nhận xét';
var rdp_disable='Tắt Nhận xét';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){a=location.href;y=a.indexOf('?m=0');for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;if(y!=-1){rdp_posturl=rdp_posturl+'?m=0'}var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqYyM_AG4tqgI-Fm5faBebqzvnwZwsrK0q9dZwmTpBU82KsLC-Uq3T3SGTZ_HEESJ6NKokwAuZ_qnrREgJqvxFIA6c3hucJW0Z6mt6xef2dWt6ySSVgN9VXzLLe_I39WSZdHyygBNgkJFQ/"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul>
Chú ý:
- Thay 5 bằng số bài viết bạn muốn hiển thị
- 150 là số ký tự của đoạn trích dẫn nội dung bài đăng.
- Nếu không muốn hiển thị thông tin ngày tháng đăng bài và số nhận xét hãy thay yes thành ký tự bất kỳ khác.
Widget bài viết ngẫu nhiên không có hình ảnh cho blogspot
B1: Đăng nhập blogspot => Bố cục => Thêm tiện ích rồi Chọn Tiện ích HTML/JavaScript
B2: Copy đoạn code bên duwois vào tiện ích HTML/JavaScript nhấn lưu
<div id="random-posts"></div>
<script type="text/javascript">
function getRandomPosts(json) {
var maxEntries = 10;
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 - Math.random()});
if (maxEntries > numPosts) {
maxEntries = numPosts;
}
var container = document.getElementById('random-posts');
var ul = document.createElement('ul');
for (i = 0; i < maxEntries; ++i) {
var entry = json.feed.entry[indexPosts[i]];
var li = document.createElement('li');
var a = document.createElement('a');
a.title = entry.title.$t;
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == 'alternate') {
a.href = entry.link[j].href;
break;
}
}
a.appendChild(document.createTextNode(entry.title.$t));
li.appendChild(a);
ul.appendChild(li);
}
container.appendChild(ul);
}
</script>
<script src="http://bittuot.blogspot.com//feeds/posts/summary?alt=json-in-script&callback=getRandomPosts&max-results=999999" type="text/javascript"></script>
Chú ý: Thay http://bittuot.blogspot.com thành đường link blogspot của bạn
Tài liệu tham khảo thêm
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Bài đăng
|
Thủ thuật Blogger
|
Widget
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Lỡ chuyến đò chiều - Thơ Trần ương Giang
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Bầu rượu túi thơ

THƠ TRẦN HƯƠNG GIANG
LỠ CHUYẾN ĐÒ CHIỀU
Ngày 5/11/2015
LỠ CHUYẾN ĐÒ CHIỀU
Bước vội đi em,bước vội đi
Chần chờ chi lỡ tuổi xuân thì
Sao em rãi chậm đôi hài biếc
Ngắm nghía mây trời mơ tưởng chi?
Duyên tình con gái một lần thôi
Đi nhanh kẻo lỡ chuyến đò rồi
Ai người trông ngóng về bên ấy
Ai ngồi ngơ ngẩn chiều thu bay
Sông nước lững lờ sầu bâng quơ
Tình em dệt mộng chứa đầy thơ
Quên mất tuổi xanh qua hờ hững
Em lỡ chuyến rồi nắng bâng khuâng...
Hứa hẹn nhau gì em nhớ không
Lời yêu e ấp má môi hồng
Vô tình chẳng hiểu anh trông ngóng
Được lần đưa em qua dòng sông...
Chừ em có tiếc tuổi thanh xuân
Còn nhớ chi không buổi thẹn thùng
Chuyến đò anh đã xa xôi lắm
Còn chuyến đò em muộn màng không?
Anh sẽ trở về con bến xưa
Ngồi chờ em ướt cả chiều mưa
Mặc cho sông nước mù sương khói
Sống lại phút giây cũ ngậm ngùi...
Bước vội đi em,bước vội đi
Chần chờ chi lỡ tuổi xuân thì
Sao em rãi chậm đôi hài biếc
Ngắm nghía mây trời mơ tưởng chi?
Duyên tình con gái một lần thôi
Đi nhanh kẻo lỡ chuyến đò rồi
Ai người trông ngóng về bên ấy
Ai ngồi ngơ ngẩn chiều thu bay
Sông nước lững lờ sầu bâng quơ
Tình em dệt mộng chứa đầy thơ
Quên mất tuổi xanh qua hờ hững
Em lỡ chuyến rồi nắng bâng khuâng...
Hứa hẹn nhau gì em nhớ không
Lời yêu e ấp má môi hồng
Vô tình chẳng hiểu anh trông ngóng
Được lần đưa em qua dòng sông...
Chừ em có tiếc tuổi thanh xuân
Còn nhớ chi không buổi thẹn thùng
Chuyến đò anh đã xa xôi lắm
Còn chuyến đò em muộn màng không?
Anh sẽ trở về con bến xưa
Ngồi chờ em ướt cả chiều mưa
Mặc cho sông nước mù sương khói
Sống lại phút giây cũ ngậm ngùi...
Bạn có thể tham khảo các bài thơ trong Bầu rượu túi thơ do Khanhnguyen' s blog sưu tập từ trên các diễn đàn mạng xã hội
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Bầu rượu túi thơ
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
How to make text walking on menu bar
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Code, Thủ thuật Blogger

How to make text walking on menu bar
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Code
|
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Tạo hộp thông báo dạng popup chỉ xuất hiện 1 lần khi vào trang web
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Popup, Thủ thuật Blogger

Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Popup
|
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng:
Cách hack lấy toàn bộ data dữ liệu blogspot
Nguyễn Đạt KhánhThứ Năm, tháng 12 10, 2015Code, Cơ bản, Thủ thuật Blogger

Cách lấy toàn bộ data dữ liệu blogspot.Cách hack toàn bộ data dữ liệu của một blog khác . Cách khắc phục để không bị lấy cắp toàn bộ data cho blogspot của bạn.
Xin chào các hôm nay Trùm Soi xin hướng dẫn các bạn Cách lấy toàn bộ data dữ liệu blogspot và cách khắc phục để không bị lấy cắp dữ liệu của blog của bạn.
Như các bạn biết Blogspot là một dạng web 2.0 của Google. Do 1 số blogger lười nhác không chịu viết bài mà nghĩ ra việc đi ăn cắp và Blog Trùm Soi mình cũng không phải là 1 ngoại lệ. Mình không khuyến khích các bạn làm việc này vì nó là một việc không hay ho gì cả, nó là ăn cắp công lao của người khác
Điều kiện để hack data từ blog khác là blog đó phải để Cho phép nguồn cấp dữ liệu blog ở dạng Đầy đủ thì mới hack data theo cách này được.
Xin chào các hôm nay Trùm Soi xin hướng dẫn các bạn Cách lấy toàn bộ data dữ liệu blogspot và cách khắc phục để không bị lấy cắp dữ liệu của blog của bạn.
Như các bạn biết Blogspot là một dạng web 2.0 của Google. Do 1 số blogger lười nhác không chịu viết bài mà nghĩ ra việc đi ăn cắp và Blog Trùm Soi mình cũng không phải là 1 ngoại lệ. Mình không khuyến khích các bạn làm việc này vì nó là một việc không hay ho gì cả, nó là ăn cắp công lao của người khác
Điều kiện để hack data từ blog khác là blog đó phải để Cho phép nguồn cấp dữ liệu blog ở dạng Đầy đủ thì mới hack data theo cách này được.
Nguyễn Đạt Khánh | Thứ Năm, tháng 12 10, 2015 |
Code
|
Cơ bản
|
Thủ thuật Blogger
Be the first to comment!
Được viết bởi Khánh Nguyễn
Blog của tôi, Nguyễn Đạt Khánh là tên của tôi :Nghề nghiệp: IT Computer Networking - Kỹ thuật viên Mạng máy tính Viễn thông
Bạn đang xem Blog của tôi. Đừng quên nhấn Like và Share để ủng hộ. Một điều tốt nhất mà tôi mong đợi, là những dòng Comments thiện chí với nhau. Xin chân thành cảm ơn tất cả các bạn.
Nơi truy cập vào Nick của Tôi trên mạng: