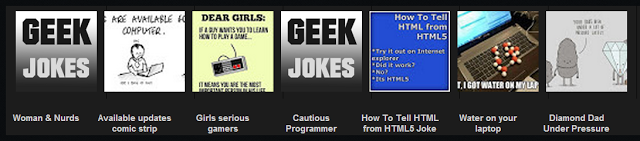
Random Post nằm ngang có thumbnail ảnh cho blogspot

Random Post nằm ngang có thumbnail ảnh cho blogspot
Bước 1: Đăng nhập blogspot ==> Bố Cục (Layout)
Bước 2: Thêm 1 tiện ích HTML/Javascript rồi copy code dưới đây vào
<style type="text/css"> #random-posts li{width:60px;height:200px;margin-right:12px;float:left;list-style:none;position:relative} #random-posts li:last-child{margin-right:0} #random-posts li img{width:60px;height:60px} #random-posts li img a{border:#333 solid 2px}; #random-posts li .isinyako{position:absolute;width:250px;top:-150px;z-index:2;background-color:#F0F0F0;padding:5px;font-size:90%;border-bottom:1px solid black;transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-moz-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-webkit-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;-o-transition:all 0.6s cubic-bezier(1,2,0,0) 0s;visibility:hidden;opacity:0} #random-posts li:last-child .isinyako{right:0} #random-posts li:hover .isinyako{top:-40px;opacity:1;visibility:visible} .isinyako span{font-size:90%;color:#B30B0B} .isinyako p{font-size:90%;} </style> <span class="glap"> <ul id="random-posts"> <script type="text/javaScript"> var rdp_numposts = 7; var rdp_snippet_length = 0; var rdp_info = 'no'; var rdp_comment = 'Comments'; var rdp_disable = 'Turn off comments'; var rdp_current = []; var rdp_total_posts = 0; var rdp_current = new Array(rdp_numposts); function totalposts(a){rdp_total_posts=a.feed.openSearch$totalResults.$t}document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts"><\/script>');function getvalue(){for(var b=0;b<rdp_numposts;b++){var d=false;var c=get_random();for(var a=0;a<rdp_current.length;a++){if(rdp_current[a]==c){d=true;break}}if(d){b--}else{rdp_current[b]=c}}}function get_random(){var a=1+Math.round(Math.random()*(rdp_total_posts-1));return a}; </script> <script type="text/javaScript"> function random_posts(n){a=location.href;y=a.indexOf("?m=0");for(var f=0;f<rdp_numposts;f++){var l=n.feed.entry[f];var m=l.title.$t;if("content" in l){var o=l.content.$t}else{if("summary" in l){var o=l.summary.$t}else{var o=""}}o=o.replace(/<[^>]*>/g,"");if(o.length<rdp_snippet_length){var k=o}else{o=o.substring(0,rdp_snippet_length);var b=o.lastIndexOf(" ");k=o.substring(0,b)+"…"}for(var e=0;e<l.link.length;e++){if("thr$total" in l){var h=l.thr$total.$t+" "+rdp_comment}else{h=rdp_disable}if(l.link[e].rel=="alternate"){var d=l.link[e].href;if(y!=-1){d=d+"?m=0"}var g=l.published.$t;if("media$thumbnail" in l){var c=l.media$thumbnail.url}else{c="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiibaZFQHB5YLoBZpv3GfBEzjMpvuC5jJZwDUsMF4q5eLbmNzbyZzfe2jwUm5vFxi8xrZ-M5G3wEJuj6qgJV1LNwS7X0kKkZ9GNrBr2H18memiIAsIGVy6fxFsUk7rT_4QJBZQTc5J3lOE/s1600/no_image.jpg"}}}document.write("<li>");document.write('<a href="'+d+'" rel="nofollow"><img alt="'+m+'" src="'+c+'"/></a>');document.write('<div class="isinyako"><h5>'+m+"</h5>");if(rdp_info=="yes"){document.write("<span>"+g.substring(8,10)+"/"+g.substring(5,7)+"/"+g.substring(0,4)+" - "+h+"</span>")}document.write("<p>"+k+"</p></div>");document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts"><\/script>')}; </script> </ul></span> <script type='text/javascript'> //<![CDATA[ function resizeThumb(e,b){var c=document.getElementById(e),d=c.getElementsByTagName("img");for(var a=0;a<d.length;a++){d[a].src=d[a].src.replace(/\/s72\-c/,"/s"+b+"-c");d[a].width=b;d[a].height=b}}resizeThumb("random-posts",120); //]]></script>
- Sau khi copy nhấn Lưu và ra web xem thử
Chú ý: Các bạn thay đổi các thuộc tính dưới cho phù hợp
- width:60px;height:200px : hiểu là chiều ngang cà chiểu cao của từng phần bài viết
- width:60px;height:60px : chiều ngang và chiểu cao của ảnh hiển thị
- var rdp_numposts = 7: Hiểu là số bài viết sẽ được hiển thị
- var rdp_snippet_length = 0 Số kí tự mô tả bài viết
- Do nó là dạng nằm ngang để hiển thị đẹp thì các bạn phải cấu hình widget (đặt widget này vào nơi thích hợp có chiều ngang dài 1 chút để nó hiển thị tốt)
Bài viết bạn có thể quan tâm: Cách thêm widget vào vị trí bất kỳ trong blogspot
http://bittuot.blogspot.com/2013/08/cach-them-widget-vao-blogspot.html
Mọi thắc mắc vui lòng comment phía dưới để được hỗ trợ. Chúc các bạn thành công !
Bài viết được viết bởi : http://bittuot.blogspot.com/
Đừng quên nhấn LIKE và Chia Sẻ để ủng hộ Bít Tuốt nếu bài viết có ích !
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..













0 Comments:
Đăng nhận xét