Cách chèn tiện ích chia sẻ Addthis social sharing toolbox vào blog, website
Nguồn nguoiaolam.net
Có nhiều bạn hỏi cách chèn tiện ích chia sẻ addthis social sharing toolbox sao giống như giao diện Metro Simple mà HHV đang dùng. Thực tế thì HHV đã cung cấp đoạn code đó ở đây tuy nhiên trong bài viết này HHV sẽ hướng dẫn các bạn tùy biến tiện ích này đầy đủ và linh động hơn
1. Về trang web Addthis.com
Cách đây ít lâu trang Addthis.com vừa mới thay đổi giao diện mới đồng thời cũng bắt đầu mở rộng các tiện ích ngoài social sharing toolbox được hướng dẫn trong bài viết này còn có follow widget và welcome bar.

Addthis là một dịch vụ rất nổi tiếng tự nhận là nền tảng chia sẻ lớn nhất thế giới. Addthis cung cấp một bộ công cụ chia sẻ (social sharing tools), follow widget và welcome. Addthis giúp các tăng lượng truy cập các trang web bằng sự kết nối thông qua các dịch vụ xã hội như Facebook, Twitter, Pinterest, Google+…. Đối với các thành viên đăng ký Addthis cung cấp công cụ để theo dõi và phân tích nhằm giúp định hướng nội dung và phương thức chia sẻ.
2. Hướng dẫn cách chèn code mặc định
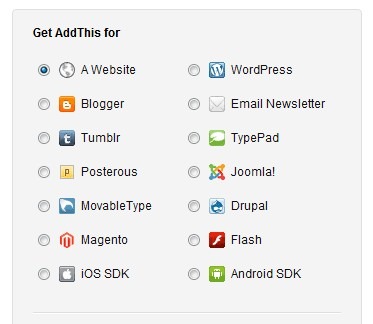
Cách chèn code rất cơ bản bạn vào phần trang Social Sharing Toolbox chỉ cần 3 bước là có thể lấy được code chèn vào bất kỳ trang blog/website nào.Bước 1: Chọn nền tảng: bạn sử dụng platform nào thì chọn platform ấy, addthis hỗ trợ Blogger, Wordpress, Tumblr, TypePad, Posterous, Joomla, Drupal, Magento…

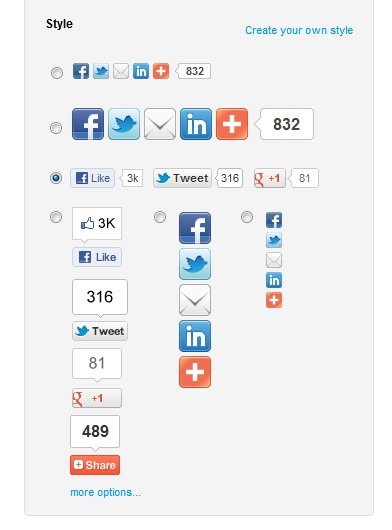
Bước 2: Chọn style, bạn có thể chọn button (một nút nhấn) hoặc toolbox tập hợp nhiều nút nhấn của các dịch vụ. Đây sẽ là phần chúng ta tùy chỉnh và tạo nên bản sắc của riêng mình. Ở đây ta lấy ví dụ là sử dụng tools box

Bước 3: Copy đoạn code và chèn code vào bất cứ vị trí nào bạn thích trong blog/website. Thông thường đoạn code có dạng như sau.

3. Tùy biến Addthis social sharing toolbox
Trong trường hợp bạn không muốn tùy chỉnh sâu hơn Addthis social sharing toolbox thì làm theo hướng dẫn dưới đây.1. Tối ưu hóa tốc độ trang
Bạn chỉ cần đặt một đoạn code JS cho toàn bộ trang cho nên HHV đề nghị bạn nên cắt riêng đoạn code js bên dưới và chèn nó vào ngay bên trên thẻ</body>.2. Tùy chỉnh hình ảnh riêng cho button
Phần code bên dưới ưng với mỗi dịch vụ mạng xã hội hoặc chia sẻ được hiển trị trong toolbox.Trong đó
addthis_button_facebook_likechỉ định dịch vụ chia sẻfb:like:layout="button_count"chỉ định style của nút chia sẻ (có thể có hoặc không)
Để tìm hiểu thêm về code này bạn cần tìm hiểu API của Addthis.
http://support.addthis.com/customer/portal/articles/381263-addthis-client-api#.T758EdVo1p4Nếu bạn muốn hiển thị những dịch vụ ưa thích của mình thì cần biết đoạn code chỉ định dịch vụ chia sẻ. Theo link sau để tham khảo các dịch vụ mà Addthis hỗ trợ.
http://www.addthis.com/services/list#.T7586tVo1p4Điều thú vị là Addthis hỗ trợ cả ZingMe với mã chỉ định là
zingme. Trong toolbox đoạn code sẽ như sau. Tuy nhiên bạn còn muốn thay đổi ảnh mặc định của addthis thành một hình ảnh nào khác của riêng bạn. Cũng dễ thôi, đoạn code đó là
Bạn thay
imglink bằng đường link của bức ảnh.
Đối với một số dịch vụ mạng xã hội nổi tiếng như Facebook, Pinterest, Google+… Addthis có rất nhiều tùy chọn khác nhau. Đến link sau để tham khảo và chọn thứ bạn thích
http://support.addthis.com/customer/portal/articles/381237-third-party-buttons#.T75709Vo1p4Kết luận
Addthis.com cung cấp dịch vụ rất hay. Ngoài Addthis social sharing toolbox nó còn cung cấp Follow widget và Welcome bar. Nếu bạn chịu khó đăng ký thành viên bạn có thể theo dõi các nội dung được chia sẻ và cách thức chia sẻ.
Cách thức chèn code đơn giản, tùy biến dễ dàng. Nó có cộng đồng người sử dụng lớn và quan trọng hơn là hỗ trợ rất nhiều dịch vụ.
Nếu có thắc mắc đừng ngần ngại để lại comments dưới bài viết này hoặc đến trang Support
http://blog.nguoiaolam.net/p/f.htmlđặt câu hỏi. Chúc bạn thành công
Hồng Hòa Vi
Nguồn nguoiaolam.net
http://blog.nguoiaolam.net/
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..













0 Comments:
Đăng nhận xét