Tạo trang báo lỗi 404 chuyển động với CSS3
Nguồn nguoiaolam.net
Mời bạn xem demo trước khi bắt tay vào việc nhé

2. Chép đoạn code dưới đây vào cửa sổ được hiện ra và nhấn Save là xong
Nguồn nguoiaolam.net
Một trong những tính năng mới cập nhật của Google là cho phép tùy biến trang báo lỗi 404. Lỗi 404 (404 error) là một trong các thông báo lỗi rất phổ biến, nhằm thông tin cho người dùng khi một địa chỉ web không được tìm thấy. Việc không tìm thấy thứ mình muốn là một điều bực mình, để tránh cho độc giả khó chịu khi nhận được một dòng thông báo 404 khô khan các trang web thường tạo một trang báo lỗi tùy biến thật đẹp hoặc hài hước. Bài viết này Hồng Hòa Vi sẽ hướng dẫn tạo một trang thông báo lỗi đơn giản với hiệu ứng chuyển động hoàn toàn bằng CSS3.
Mời bạn xem demo trước khi bắt tay vào việc nhé
Cách làm
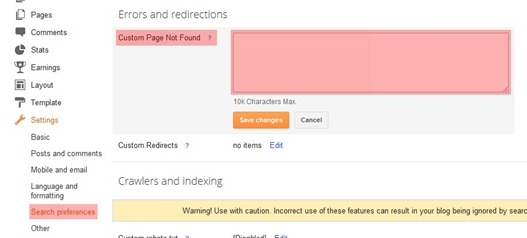
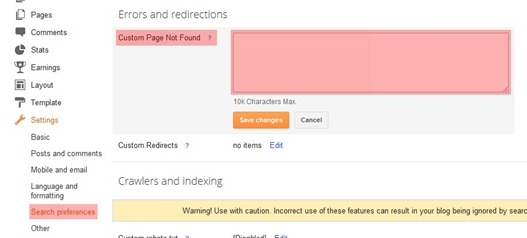
1. Nâng cấp lên giao diện kiểu mới, vào trang Settings/Search preferences rồi tìm Custom Page Not Found nhấn Edit. Click để xem ảnh lớn nhé
2. Chép đoạn code dưới đây vào cửa sổ được hiện ra và nhấn Save là xong
<div class="box"><div class="cover_pan"></div></div>
<style type='text/css'>
.box{background:url(https://lh3.googleusercontent.com/--Spv9VuEKYE/T3WIVthTICI/
AAAAAAAAC3E/o1Ng-OEp5SA/s1600/rect2996.png) no-repeat 0 0;height:486px}
.cover_pan{background:#fff url(https://lh4.googleusercontent.com/--KGP4XXtrTM/T3WIWNH6-bI/AAAAAAAAC3I/zaRC49pVYf8/s1600/image2993.png) repeat 1055px bottom;height:486px;margin-left:1px;overflow:hidden;position:relative;width:99.5%;z-index:-1;-moz-animation-name:pan;-moz-animation-duration:40s;-moz-animation-iteration-count:infinite;-moz-animation-timing-function:linear;-webkit-animation-name:pan;-webkit-animation-duration:40s;-webkit-animation-iteration-count:infinite;-webkit-animation-timing-function:linear}
@-moz-keyframes pan{0%{background-position:1338px bottom}
100%{background-position:left bottom}
}
@-webkit-keyframes pan{0%{background-position:1338px bottom}
100%{background-position:left bottom}
}
</style>
Hướng dẫn tùy biến
Nếu không thích tùy biến thì như thế là đủ tuy nhiên nếu bạn là “vọc sĩ” và muốn chỉnh sửa gì đó thì làm theo các hướng dẫn bên dưới này. Ý tưởng ở đây là tạo 2 lớp ảnh, một lớp ảnh trên làm mặt nạ (class
box) và lớp ảnh dưới làm nền chuyển động (class cover_pan).
1. Kích thước
Bạn hoàn toàn có thể tùy chỉnh kích thước của của class
box và class cover_pan tùy theo kích thước ảnh và kích thước của blog bạn.
2. Ảnh
Trong đoạn code trên có 2 ảnh, một ảnh nền class
box và một ảnh nền của class cover_pan. Hiện tại cả 2 ảnh này đều có kích thước 800px phù hợp với kích thước Blog Thiết Kế tuy nhiên bạn có thể đồng thời thay đổi cả 2 ảnh này.
Đối với ảnh class
box yêu cầu phải là ảnh gif hoặc png có độ mờ cần thiết để làm lớp mặt nạ cover. Ảnh class cover_pan thì tùy ý bạn có thể chọn bất kỳ ảnh nào miễn sao kích thước phù hợp.
2. Tốc độ
Ở đây chúng ta cho ảnh nền chạy ngang liên tục với số vòng lặp vô tận. Tốc độ chuyển đông là 40s. Có rất nhiều thứ bạn có thể thay đổi, tuy nhiên tôi nhướng phần khám phá này cho các bạn. Hãy thử tìm hiểu một chút về CSS3 và nhờ bác Google chỉ đường nhé!
Chúc bạn thành công
Hồng Hòa ViNguồn nguoiaolam.net
Các bạn có thể tham khảo thêm nhiều kiến thức từ các bài viết mà mình đã SEO bằng các Từ khóa bên dưới bài đăng nầy để tìm hiểu thêm về các khái niệm và ứng dụng có liên quan nhé..














0 Comments:
Đăng nhận xét