Có nhiều bạn hỏi liên lạc qua email hoặc bình luận hỏi thăm cách trỏ tên miền Blogger Blogspot làm sao để không bị chặn mặc dù HHV đã có bài hướng dẫn cách khắc
Cách khắc phục lỗi trỏ tên miền Blogger. Hôm nay HHV sẽ hướng dẫn lại một lần nữa chi tiết cách làm từng bước cũng như chụp ảnh màn hình một số nhà cung cấp tên miền nổi tiếng hiện nay.
 Bài viết này sẽ được cập nhật thường xuyên các dãy IP hữu hiệu nhất nên các bạn hãy bookmark lại bài viết này để đọc khi gặp sự cố. HHV sẽ cố gắng cập nhật mọi thông tin nhanh nhất.
Bài viết này sẽ được cập nhật thường xuyên các dãy IP hữu hiệu nhất nên các bạn hãy bookmark lại bài viết này để đọc khi gặp sự cố. HHV sẽ cố gắng cập nhật mọi thông tin nhanh nhất.
Bước 1: Lấy code xác nhận
Đăng nhập vào Blogger với quyền quản trị vào
Settings >> Basic. Tìm chỗ có dòng chữ
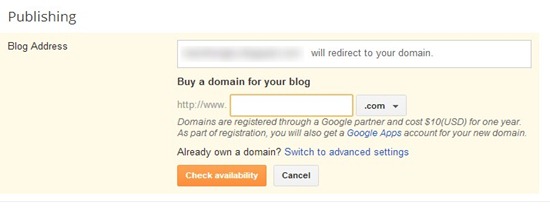
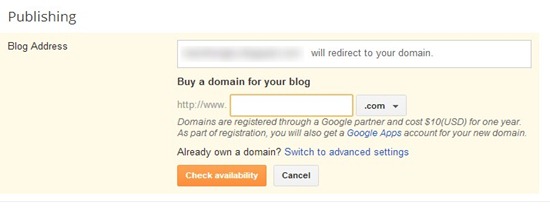
Publishing click vòa dòng chữ
Add a custom domain

Sau đó clikc
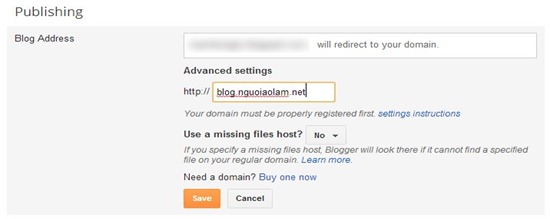
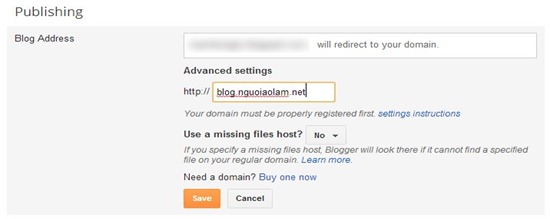
"Switch to advanced settings."

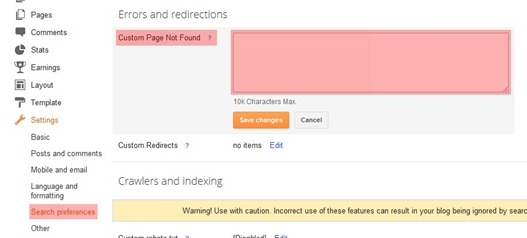
Gõ tên miền riêng của bạn vào ô và nhấn nút Save lại. Bạn sẽ gặp một thông báo như sau

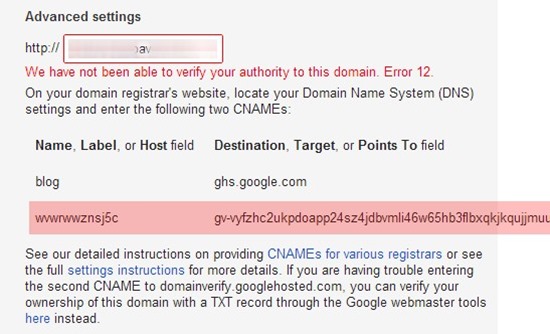
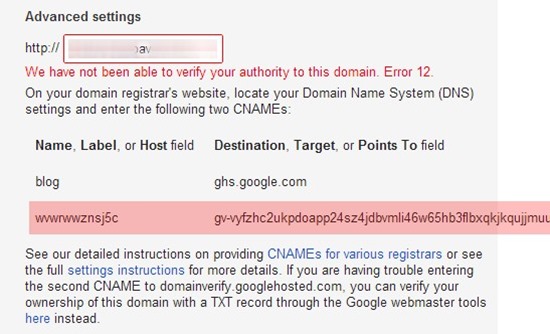
Do bạn chưa cài đặt tên miền nên việc bị lỗi là bình thường. Bạn chỉ cần ghi nhớ đoạn code được tô màu hồng. Đây là đoạn code được dùng ở bước hai trong việc xác nhận tên miền chính chủ

Bước 2: Cài đặt tên miền
Nếu có khả năng đọc hiểu tiếng Anh bạn có thể làm theo hướng dẫn
Google ở đây. Tuy nhiên đối với tình hình bị chặn tứ bề như ở VN thì ta dùng cách khác.
Để cài đặt tên miền ta cần ít nhất 3 bản ghi:
1 bản ghi CNAME và
2 bản ghi A
- Bản ghi CNAME để xác nhận bạn là người chủ đích thực của tên miền
- 2 bản ghi A dùng để trỏ tên miền về host của Google.
1. CNAME record
Ở phần
Name, Label hoặc
Host thêm
“wvwrwwznsj5c” và trỏ về
“gv-vyfzhc2ukpp24sz4jdbvmli46w65hb3flbxqkjkqujjmuuca.domainverify.googlehosted.com” (phần
Destination, Target hoặc Points To)
| Name, Label, Host | Destination, Target hoặc Points To |
| wvwrwwznsj5c | gv-
vyfzhc2ukpp24sz4jdbvmli46w65hb3flbxqkjkqujjmuuca.domain
verify.googlehosted.com |
Trong đó các đoạn code được tô vàng được lấy ở bước 1 và khác nhau hoàn toàn ở mỗi blog.
2, A record
Trong 2 bản ghi A một để trỏ tên miền gốc (naked domain – vd: nguoiaolam.net) về Google và 1 để trỏ tên miền bạn cần sử dụng (tên miền con – vd:
www.nguoiaolam.net,
blog.nguoiaolam.net,
ebook.nguoiaolam.net …) về Google.
Lưu ý Blogger phân biệt rất rõ ràng miền nguoiaolam.net và tên miền www.nguoiaolam.com. Để
Vào phần quản trị DNS tên miền và tạo 2 bản ghi A như sau
| www (hoặc blog…) | 64.233.183.121 |
| @ | 64.233.183.121 |
Bước 3: Cập nhật cài đặt trong blog bạn
Trước khi thực hiện bước này bạn cần phải đợi vài tiếng để hệ thống DNS cập nhật kịp thời. Thông thường bạn cần phải đợi từ 12 đến 24 giờ để hệ thống hoàn toàn cập nhật. Nếu quá gấp rút tiến hành bước này, nguy cơ lớn là blog bạn bị gián đoạn truy cập.
Sau khi đã trỏ tên miền riêng của bạn về hệ thống server của Google bước tiếp theo bạn cập nhật blog của mình để Google có thể hợp nhất tên miền riêng vào blog hiện tại.
Bạn đăng nhập vào lại Blogger và thực hiện tuần tự như ở Bước 1. Tuy nhiên lúc này do đã xác nhận tên miền lẫn trỏ tên miền về Host của Google nên bạn sẽ không gặp lỗi nữa. Vậy là xong Blogspot của bạn sẽ được chuyển ngay sang tên miền mới toàn bộ bài viết không bị mất đi, các đường link vẫn giữ nguyên và được Google tự động chuyển.
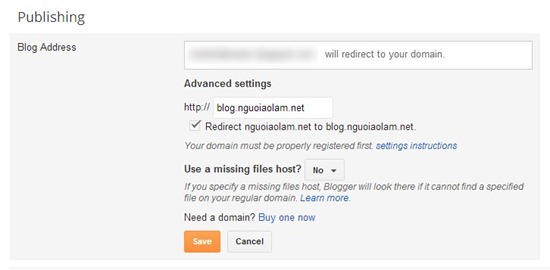
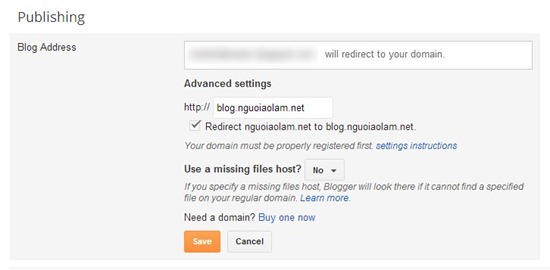
Tuy nhiên để hợp nhất tên miền gốc và tên miền con bạn sử dụng (vd: www hoặc blog…) bạn cần làm thêm một bước nữa. Trong phần
Settings > Basic >Publishing bạn nhấn
Edit và đánh dấu check vào dòng chữ
Redirect …. to …. Save lại là được

Chúc các bạn thành công!
Hồng Hòa Vi.
Cập nhật ngày 11/01/2013
74.125.31.121
Mình sẽ cập nhật hình ảnh chụp các màn hình set up của từng dịch vụ đặt dưới này. Các bạn tham khảo sẽ thấy rõ ràng hơn rất nhiều